プログラミング初心者がJavaScriptを1分で実行する方法を紹介します。
JavaScriptはブラウザ上で実行できるので、ブラウザを利用します。ブラウザはIE8/IE9またはGoogle Chrome、Firefoxのいずれかを使います(FirefoxはFirebugのインストールが必要です)。
プログラミング初心者にプログラムのサンプルを見せるときにも使えるかもしれません。
1.IE8/IE9で実行する
WindowsであればIE8/IE9がデフォルトでインストールされていると思うので、もっとも手っ取り早いです。
ブラウザを起動して任意のページを表示します。この状態でF12を押下すると、次の画面が表示されるので、「コンソール」タブをクリック。
一番下の行に実行したいJavaScriptを記述してリターン。ここでは「document.write("OK");」と入力してみます。
実行されました。
ブラウザに実行結果が表示されます。ブラウザ起動を含めると1分は厳しいかもしれませんが、3~5分もあればここまでたどりつけると思います。「alert("OK");」と入力すればダイアログが表示できます。

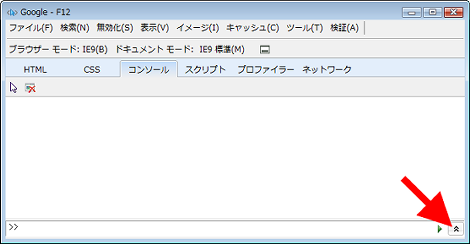
複数行のプログラムをまとめて実行したい場合は、画面右下のアイコンをクリック。
実行させたいJavaScriptを記述して「スクリプトの実行」をクリック。
実行されました。
ブラウザに実行結果が表示されます。

コンソールの実行結果は右クリックして「コンソールのクリア」で消去できます。
2.Google Chromeで実行する
1項と同様、任意のページを表示した状態でF12を押下すると、次の画面が表示されるので、「Console」をクリック。
実行したいプログラムを記述してリターン。

実行されました。実行結果は1項と同様、ブラウザに表示されます。

Google Chromeは複数行実行の方法が見つけられませんでした。見落としているかもしれません。
3.Firefox(Firebug)で実行する
1項と同様、任意のページを表示した状態でF12を押下すると、次の画面が表示されるので、「コンソール」タブをクリックして、一番下の行に実行したいJavaScriptを入力してリターン。
複数行を実行する場合は、右下のアイコンをクリック。
右側に実行したいJavaScriptを入力して「実行」をクリックします。
1~3項について、表示しているページにjQueryを読み込ませておけば、jQueryの構文も実行できるんじゃないかと思います(多分)。
4.JavaScriptをファイルに記述して実行する
1~3項のいずれかでJavaScriptが動作するイメージはつかめたと思います。
JavaScriptをファイルとして読み込ませ、実行させるには、1~3項で入力したプログラムを次のようにscript要素で括り、「hoge.html」などのファイル名で保存します。あとはブラウザにそのファイルをドラッグすれば実行されます(URLでアクセスするのが本来ですが)。
<script>
document.write("OK");
</script>