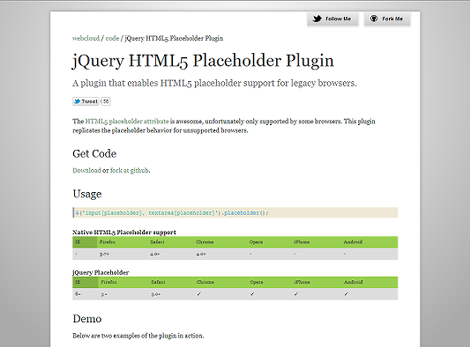
HTML5のplaceholder属性をクロスブラウザ対応にするjQueryプラグイン「jQuery-Placeholder」jQueryプラグイン「jQuery-Placeholder」を紹介します。
1.基本
HTML5のplaceholder(プレースホルダー)属性は、フォームのテキストフィールドやテキストエリアに淡い色のテキストを表示する機能です。
HTML
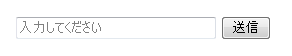
<input type="text" placeholder="入力してください" name="foo" value="" />実際の表示

HTML5のプレースホルダーをサポートしていないブラウザではplaceholder属性のテキストは表示されませんが、jQuery-Placeholderプラグインを利用すれば表示されるようになります。IE6などでも大丈夫です。
これで、focus()やblur()を使ってフォームを制御する手間から開放されます。
2.jQuery-Placeholderプラグインのダウンロード
「jQuery-Placeholder」のページにある、「Download」をクリック。

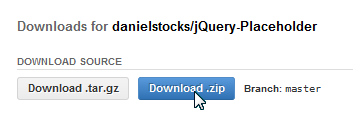
「Download .zip」または「Download .tar.gz」をクリック。これでダウンロードが開始します。

ダウンロードしたアーカイブを展開した中にあるjquery.placeholder.min.js(またはjquery.placeholder.js)を任意の位置にアップロードします。
3.jQuery-Placeholderの設定
サンプルとして、次のinput要素のplaceholder属性に設定したテキストを、未サポートのブラウザでも表示するようにします。
<input type="text" placeholder="入力してください" name="foo" value="" />まず、jQueryとjquery.placeholder.min.jsを読み込みます。
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7/jquery.min.js"></script>
<script src="jquery.placeholder.min.js"></script>プラグインの起動は次のように、placeholder属性をもつ要素を対象にするようにします。
<script>
$(function(){
$('input[placeholder]').placeholder();
});
</script>これでプレースホルダーが未サポートのブラウザでも表示されるようになります。textarea要素も対象にする場合は次のようにします。
<script>
$(function(){
$('input[placeholder],textarea[placeholder]').placeholder();
});
</script>4.CSSの設定
プレースホルダのサポート/未サポートはプラグインで自動的に判断し、未サポートのブラウザの場合、placeholder属性をもつ要素にフォーカスがあたっていないときだけ、class属性値「placeholder」を自動的に付与します。
よって次のようなCSSを設定すれば、テキストを淡い表示に変更できます。
.placeholder {
color: #777
}