Image may be NSFW.
Clik here to view.
Image may be NSFW.
Clik here to view.
ときどきブログ記事などで「YouTubeのこの動画のXX秒から見てください」みたいな文章をみかけることがありますが、その秒数まで移動するのは結構面倒です。
ということで動画を途中から再生させる方法を紹介します。
1.動画を途中から再生できるリンクを表示する
まずはサンプルです。クリックすれば動画の途中から再生が開始します。
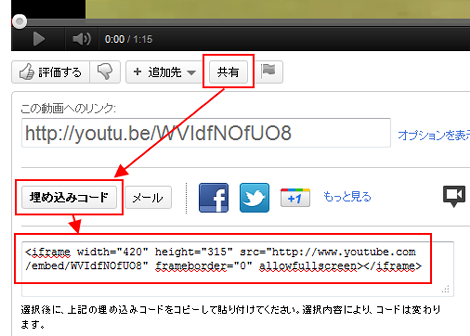
動画を途中から再生できるリンクを表示するには、閲覧しているYouTube動画の下にある「共有」をクリックして表示された「この動画へのリンク」からリンクを取得します。
Image may be NSFW.
Clik here to view.
http://youtu.be/WVIdfNOfUO836秒の部分から開始したい場合は、このURLの末尾に「#t=36s」を加えます。
http://youtu.be/WVIdfNOfUO8#t=36s1分05秒から開始したい場合は、URLの末尾に「#t=1m05s」を加えます。
http://youtu.be/WVIdfNOfUO8#t=1m05sあとは、このURLをa要素のhref属性に設定して自分のブログなどに貼り付ければOKです。1項の冒頭に掲載したサンプルのコードも念のため掲載しておきます。
<a href="http://youtu.be/WVIdfNOfUO8#t=36s">本田圭佑の無回転フリーキックのスローモーション</a>これは公式サイトで「ディープリンク」と呼ばれている機能で、YouTubeのコメント欄でも使えます。
ちなみに、特定の時間のリンクは再生中の動画を右クリックして、「現時点の動画のURLをコピー」を選択しても取得できます。一時停止中でも取得できます。
Image may be NSFW.
Clik here to view.
2.ブログなどに表示する動画を途中から再生できるようにする
自分のブログなどに貼り付けたYouTubeの動画を途中から再生できるようにするには、次のいずれかで可能です。サンプルはあとで掲載します。
閲覧しているYouTube動画の下にある「共有」→「埋め込みコード」をクリックして表示されたコードを取得します。
Image may be NSFW.
Clik here to view.
あとは1項と同様、コードに含まれるURLの末尾に「#t=36s」などを加えてブログに貼り付ければOKです。
<iframe width="420" height="315" src="http://www.youtube.com/embed/WVIdfNOfUO8#t=36s" frameborder="0" allowfullscreen></iframe>iframe要素以外に、次のobject要素で表示させることもできます(以前はobject要素を取得できましたが、2011年11月現在ではiframeでしか取得できないようです)。
<object style="height: 344px; width: 420px">
<param name="movie" value="https://www.youtube.com/v/WVIdfNOfUO8?version=3&feature=player_embedded&start=10">
<embed src="https://www.youtube.com/v/WVIdfNOfUO8?version=3&feature=player_embedded&start=36" type="application/x-shockwave-flash" width="420" height="342" />
</object>embed要素のsrc属性のURLを次のように変更します。
https://www.youtube.com/v/WVIdfNOfUO8?version=3&feature=player_embedded&start=36赤色が可変部分で、「WVIdfNOfUO8」の部分は1項で取得したURLの末尾の文字列を設定し、「start=」の後方に開始秒数を設定します(分は秒に変換)。以下は実際のサンプルです。
object要素で途中から再生を開始するサンプル
URLに含まれる「version=3」をはずすと、動画の再生開始時間が「0:00」になり、再生を開始した時点で指定した時間までスキップされます(追記:閲覧環境によってそうならない場合があるようです)。
「version=3」をはずしたサンプル
が、再生開始時間は最初から表示されている方が親切でしょう。
3.コード出力ツール
object要素を手で書くのは面倒なのでツールを用意しました。
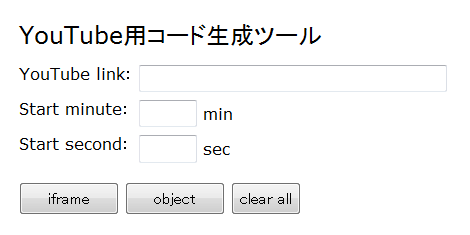
YouTube用コード生成ツール
Image may be NSFW.
Clik here to view.
Linkには1項の手順で取得した「この動画へのリンク」をそのまま貼り付け、開始したい分・秒を設定すれば適切なobject要素(またはiframe要素)を取得できます。
Image may be NSFW.Clik here to view.