Movable Type 5のダイナミックパブリッシングでのページ分割を紹介します。

1.ダイナミックパブリッシングによるページ分割について
Movable Typeでは、バージョン4.2からのアーカイブテンプレートについて、ダイナミックパブリッシングでのページ分割機能を提供しています。
※詳細なテストを行っていない実験的機能なのでサポート対象外です。
2.ページ分割方法
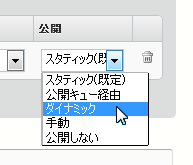
まず、「月別ブログ記事リスト」や「カテゴリ別ブログ記事リスト」などの「公開」オプションを「ダイナミック」に変更します。

次にブログ記事リストアーカイブテンプレートのMTEntriesタグに対し、limitモディファイアとoffsetモディファイアを設定し、limitモディファイアに1ページに表示したい記事数を設定、offsetモディファイアに「auto」を設定します。
例えば、5ブログ記事単位にページ分割したい場合は次のように設定します。
<mt:Entries limit="5" offset="auto">ナビゲーションはMTEntriesタグ内に次のように設定します。
<mt:EntriesHeader>
<div class="content-nav">
<mt:ifPreviousResults>
<a href="<$mt:PreviousLink encode_html="1"$>" rel="prev">« Previous</a>
</mt:ifPreviousResults>
<mt:PagerBlock>
<mt:ifCurrentPage>
<$mt:GetVar name="__value__"$>
<mt:else>
<a href="<$mt:PagerLink encode_html="1"$>"><$mt:GetVar name="__value__"$></a>
</mt:ifCurrentPage>
<mt:unless name="__last__"> </mt:unless>
</mt:PagerBlock>
<mt:ifMoreResults>
<a href="<$mt:NextLink encode_html="1"$>" rel="next">Next »</a>
</mt:ifMoreResults>
</div>
</mt:EntriesHeader>MTEntriesタグ内に記述するため、1回だけ表示されるよう、全体をMTEntriesHeaderタグで括っています。MT4.2ではMTEntiresタブブロックの外側にナビゲーションを設置できたように記憶していますが、MT5.xでは動作しなかったので、このようにしています。
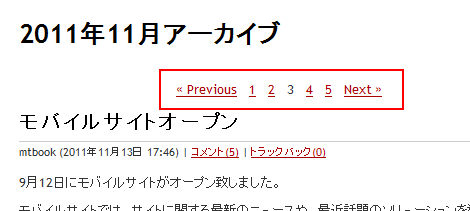
上記のタグを使ったナビゲーションは冒頭のスクリーンショットのように表示されます。
ナビゲーションのバリエーションについては、バージョン4.2の記事ですが以下が参考になると思います。