Movable Typeでスマホ用トップページのURLに、PCサイトと異なるURLを設定する方法を紹介します。
1.サイトパスがドメイン直下の場合
例えば、サイトパスがドメイン直下、
http://user-domain/
となっている状態でスマホ用のトップページのURLを
http://user-domain/i/
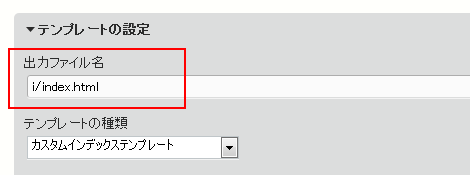
としたい場合、スマホ用トップページ(インデックステンプレート)の出力ファイル名を次のように設定します。

ファイル名にパスを設定することで、再構築時に「i」というパスを自動生成し、その直下にindex.htmlを出力します。
2.サイトパスがサブディレクトリの場合
サイトパスがサブディレクトリ、
http://user-domain/blog/
になっていて、スマホ用のパスを
http://user-domain/i/blog/
と、サブディレクトリの間に挿入したい場合もあると思います。
このケースでは、インデックステンプレートの出力ファイル名を先程と同様、「i/index.html」と設定しても、URLは、
http://user-domain/blog/i/
となり、期待するパスになりません。
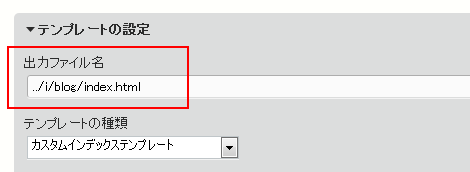
このような場合は、スマホサイト用トップページのインデックステンプレートのファイル名に、次のように相対パスで指定します。
../i/blog/index.html

これでスマホサイト用トップページのURLを
http://user-domain/i/blog/
にすることができます。
3.アーカイブページのURLについて
アーカイブページのURLについてスマホ用のURLを設定したい場合、ArchivePathSelectorプラグインを利用してください。
詳細は下記のエントリーをご覧ください。