Image may be NSFW.
Clik here to view.
Image may be NSFW.
Clik here to view.
WordPressのカスタムメニューのカスタマイズ方法について解説します。
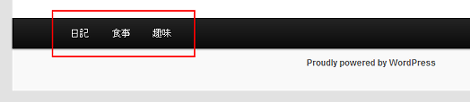
カスタムメニューを利用すれば、サイドメニューだけでなく、ナビゲーションを任意の場所に設置することもできるようになります。本エントリーでは、フッタに次のようなナビゲーションを追加してみます。
Image may be NSFW.
Clik here to view.
WordPressのバージョンは3.3.1を使っています。カスタマイズにはTwentyElevenテーマを使います。また、フッタナビゲーションはヘッダナビゲーションのスタイルをそのまま流用しているので、id属性値が重複しています。予めご了承ください。
管理画面上でカスタムメニューを利用する方法は割愛していますので、「WordPress カスタムメニューの使い方(その1:基本)」を参照してください。
1.wp_nav_menuを使ってカスタムメニューを表示する
フッタにナビゲーションを表示するための準備として、footer.phpに赤色の内容を追加します。
<footer id="colophon" role="contentinfo">
<nav id="access" role="navigation">
<?php wp_nav_menu( array( 'menu' => 'Project Nav' ) ); ?>
</nav>
…後略…メニューを表示するのはwp_nav_menu()です。パラメータに、「menu => 'Project Nav'」という内容を与えておきます。これは「Project Nav」という名前のカスタムメニューをここに表示する、という意味です。
次に管理画面で「Project Nav」という名前のカスタムメニューをつくり、リンクを追加します。
Image may be NSFW.
Clik here to view.
カスタムメニューを保存すれば、冒頭のようなフッタナビゲーションが表示されます。
2.register_nav_menuを使ってカスタムメニューを選択できるようにする
1項では、メニュー画面で作成したカスタムメニューをfooter.phpに記述したwp_nav_menuの位置に直接関連づける方法を紹介しました。2項ではカスタムメニューを柔軟に選択できる方法を解説します。
1項のfooter.phpに設定したwp_nav_menu()のパラメータを、赤色のように「theme_location => 'Project Nav'」に変更します。theme_locationパラメータは、テーマ内で使用する場所を示すIDです。
<footer id="colophon" role="contentinfo">
<nav id="access" role="navigation">
<?php wp_nav_menu( array( 'theme_location' => 'Project Nav' ) ); ?>
</nav>
…後略…次に、テーマのfunctions.phpに以下の内容を記述します。
register_nav_menu( 'Project Nav', __( 'Hoge Menu', 'twentyeleven' ) );register_nav_menu()は第1パラメータに指定した名前(ID)に対応するtheme_locationを、メニュー画面の「テーマの位置」に表示するための関数です。第2パラメータは「テーマの位置」に表示する名称です。
この例では、さきほどwp_nav_menu()のtheme_locationパラメータで指定した「Project Nav」をregister_nav_menu()の第1パラメータに指定しています。
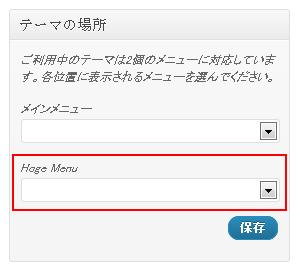
この設定を行うことでメニュー画面の「テーマの選択」に、次のように「Hoge Menu」が表示されるようになります。
Image may be NSFW.
Clik here to view.
このようにしておけば、「Hoge Menu」とカスタムメニューの関連づけを管理画面上で設定できます。
register_nav_menu()のローカライズ部分、「__( 'Hoge Menu', 'twentyeleven' )」はイメージなので、「テーマの選択」にきちんと日本語を表示したい場合は適正なローカライズを行ってください。
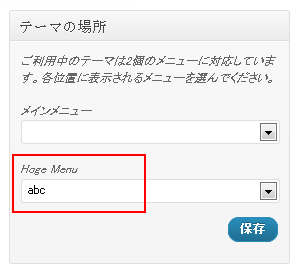
この状態で任意の名称でカスタムメニューを作成・保存します。
Image may be NSFW.
Clik here to view.
作成したカスタムメニューを、「テーマの場所」の「Hoge Menu」に関連づけます。
Image may be NSFW.
Clik here to view.
関連づけを保存すれば、冒頭のようなフッタナビゲーションが表示されます。
3.「テーマの選択」を行っていない場合の振る舞い
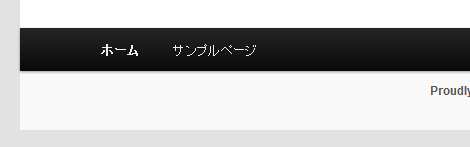
2項の「テーマの選択」に表示された「Hoge Menu」にカスタムメニューを何も関連づけていない場合、表示するメニューがない状態になっていますが、実際には次のようなデフォルトメニューが表示されるようになっています。
Image may be NSFW.
Clik here to view.
仕組みは、wp_nav_menu()で用意されているfallback_cbパラメータ(表示するカスタムメニューが存在しない場合に起動する関数を定義)の設定にしたがって動作するようになっています。fallback_cbパラメータの設定を行っていない場合、WordPressのデフォルト動作でwp-includes/post-template.phpのwp_page_menu()を起動するようになっています。
wp_page_menu()ではwp_page_menu_argsフィルタを実行します。TwentyElevenテーマではこのフィルタを使って、functions.phpの以下の関数を起動するようになっています。
/**
* Get our wp_nav_menu() fallback, wp_page_menu(), to show a home link.
*/
function twentyeleven_page_menu_args( $args ) {
$args['show_home'] = true;
return $args;
}
add_filter( 'wp_page_menu_args', 'twentyeleven_page_menu_args' );上のソースコードだけでは分かりにくいのですが「show_home」にtrueを設定することで、先述のスクリーンショットのようなメニューを表示する仕組みになっています。
メニューを何も表示させたくない場合は、次の赤色部分のようにfallback_cbパラメータを追加し、起動関数を指定します。
<footer id="colophon" role="contentinfo">
<nav id="access" role="navigation">
<?php wp_nav_menu( array( 'theme_location' => 'Project Nav', 'fallback_cb' => 'no_menu' ) ); ?>
</nav>
…後略…起動関数no_menu()は、functions.phpの最後に記述しておきます。
function no_menu(){
echo "No menu";
}このように設定しておけば、「テーマの場所」を選択していない場合、メニュー部分に「No menu」を表示します。
Image may be NSFW.
Clik here to view.
注:上のスクリーンショットの「No Menu」のスタイルは白に変更しています。
4.wp_nav_menuに設定可能なパラメータ
wp_nav_menuに設定可能なパラメータは次のとおりです。メニューにスタイルを付与したい場合にご利用ください。
| パラメータ | 意味 | 初期値 |
|---|---|---|
| $menu | 対応するメニュー名 | なし |
| $container | コンテナをラップする要素 | div |
| $container_class | コンテナに適用するクラス名 | menu-{menu slug}-container |
| $container_id | コンテナに適用するID | なし |
| $menu_class | メニューを構成するul要素に適用するCSSクラス名。 | menu |
| $menu_id | メニューを構成するul要素に適用するID。 | menu slug(順に増加) |
| $echo | メニューをHTML出力する(true)か、PHPの値で返す(false)か | true |
| $fallback_cb | メニューが存在しない場合にコールバック関数を呼び出す | wp_page_menu |
| $before | リンクテキストの前のテキスト | なし |
| $after | リンクテキストの後のテキスト | なし |
| $link_before | リンクの前のテキスト | なし |
| $link_after | リンクの後のテキスト | なし |
| $depth | 何階層まで表示するか。0 は全階層。 | 0 |
| $walker | Custom walker to use | なし |
| $theme_locaton | テーマ内で使用する場所。ユーザーが選択できるようにするには、register_nav_menu() で登録する。 | なし |
5.参考サイト
Image may be NSFW.Clik here to view.