Movable Typeのテーマにブログ記事を利用できる「EntryImExporterプラグイン」をバージョンアップしました。
1.変更点
カスタムフィールドの定義自体はMTのデフォルト機能でエクスポート・インポートができますが、ブログ記事などに入力したカスタムフィールドデータについてはエクスポート・インポートができませんでした。
今回のバージョンアップで、ブログ記事のエクスポート時にカスタムフィールドデータを含むようにしました。カスタムフィールドはすべての種類に対応しています。
ウェブサイト構築で開発環境から本番環境にブログ記事データを移行する場合などにご利用ください。
2.カスタムフィールドのtheme.yamlでの定義方法
theme.yamlのカスタムフィールドデータは「field.ベースネーム」で定義します。theme.yamlのサンプルは以下の通りです。青色の部分がカスタムフィールドの定義イメージになります。
…前略…
elements:
default_entries:
component: ~
data:
2010:
allow_comments: 1
allow_pings: 1
asset_labels: ''
authored_on: 20100403174432
category: cat
convert_breaks: __default__
created_on: 20110707144724
excerpt: ~
field.cfimage: オレンジ
field.cfselect: 100
field.cftext: 北海道
field.cfcehckbox: 0
field.cfurl: http://user-domain/
…後略…手動でtheme.yamlを作成する場合はこのように設定してください。チェックボックスは「0」または「1」、アイテムについては、アイテムの名前を設定すると同時に
「asset_labels:」の項目を追加します。アイテムの設定方法については後述します。
3.カスタムフィールドのデータ移行時の注意
カスタムフィールドを含むブログ記事のエクスポートデータを開発環境から本番環境に移行する場合、カスタムフィールドの定義を事前にインポートしてください。
4.カスタムフィールドのアイテムについて
3項に加え、カスタムフィールドに画像などのアイテムを含む場合、利用するアイテムを事前にインポートしてください。
アイテムのエクスポート・インポートには「AssetExporterプラグイン」で行えます。
インポート済みのアイテムと、ブログ記事のカスタムフィールドで利用するアイテムをひもづけるのは、アイテムのラベル(アイテム編集画面の「名前」)です。テーマ適用時に同じラベル名のアイテムが存在すれば、自動的にプログ記事のカスタムフィールドのアイテムとして登録することができます。
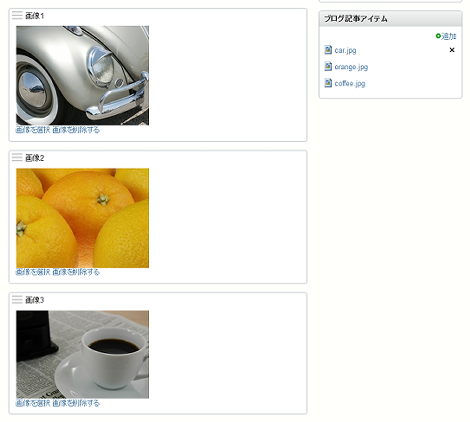
例えば、ブログのアイテムに3つの画像「車」「オレンジ」「コーヒー」が登録されているものとします。

そしてブログ記事のカスタムフィールドのアイテムに、この3つの画像を登録しています。
このブログ記事をテーマに(バージョンアップしたプラグインを使って)エクスポートします。

エクスポートすれば、エクスポートしたtheme.yamlの該当記事にカスタムフィールド(青色部分)と「asset_labels:」にカスタムフィールドのアイテムに登録しているラベル名が設定されます(赤色部分)。
---
author_link: ''
class: blog
description: ''
elements:
default_entries:
component: ~
data:
2010:
allow_comments: 1
allow_pings: 1
asset_labels: 車,オレンジ,コーヒー
authored_on: 20100403174432
category: cat
convert_breaks: __default__
created_on: 20110707144724
excerpt: ~
field.cfimage1: 車
field.cfimage2: オレンジ
field.cfimage3: コーヒー
…後略…このテーマを別のブログにインポート(適用)する際に、同名のラベル名のアイテムが予め登録されていれば、テーマ適用後にブログ記事のカスタムフィールドに該当のアイテムが登録される、という仕組みです。
5.プラグインのダウンロード
EntryImExporterプラグインは下記のリンク先からダウンロードできます。