Image may be NSFW.
Clik here to view.
Image may be NSFW.
Clik here to view.
WordPressでFacebookと連携させる「Wordbookerプラグイン」を使って、記事投稿と連動してFacebookページにウォール投稿を行う方法と、その際にタイトルと画像を自由に設定できるようにするためのカスタマイズを紹介します。
下のスクリーンショットの例では、「WordPressのTwenty Elevenテーマについて解説します。」という部分と本文左のTwenty Elevenテーマの画像について、記事ごとに自由に設定できるようになります。
Image may be NSFW.
Clik here to view.
あわせて、Wordbookerプラグインの簡単な設定についても解説します。
1.Wordbookerプラグインとウォール投稿時の問題について
「Wordbooker」はWordPressとFacebookの連携を行うためのプラグインです。主に次のような機能があります。
- 記事投稿や固定ページ投稿投稿と同時にFacebookにウォール投稿する
- 記事などにいいね!ボタンを表示する
- Facebookコメントを表示する
- OGPを出力する
WordPressのFacebook関連プラグインは他にもいくつかあるようですが、ネットで調べると、設定後確実に動作するという点で、このプラグインの評判がいいようです。
機能も非常に豊富ですが、ウォール投稿に限っては、
- 投稿時のタイトルを記事単位で設定できない
- 画像はOGPの画像を利用する
といった仕様になっているようで、やや柔軟性に欠けています。ということで、カスタマイズまで含めた利用方法について紹介します。
なおプラグインの設定項目が非常に多いため、本エントリーでは最低限の設定にとどめています。
2.プラグインのダウンロード
画面はWordPress3.3を使っています。
プラグインの「新規追加」をクリック。
Image may be NSFW.
Clik here to view.
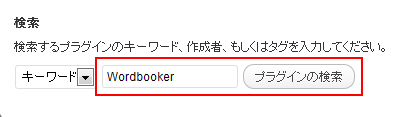
フォームに「Wordbooker」を入力して「プラグインの検索」をクリック。
Image may be NSFW.
Clik here to view.
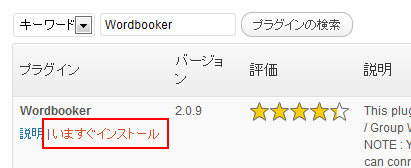
「Wordbooker」の「いますぐインストール」をクリック。
Image may be NSFW.
Clik here to view.
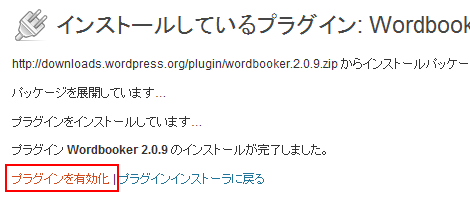
「インストールが完了しました」が表示されればOKです。つづけて「プラグインを有効化」をクリック。
Image may be NSFW.
Clik here to view.
これでインストールされました。
3.プラグインの設定
ここではFacebookページに投稿するための最低限の設定を紹介します。
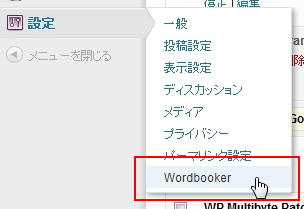
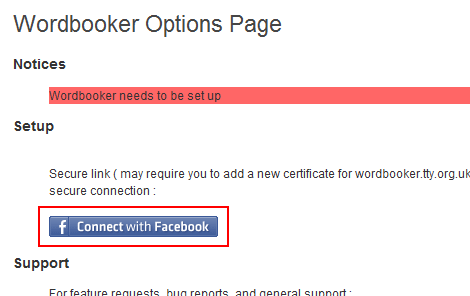
「設定」→「WordBooker」を選択。
Image may be NSFW.
Clik here to view.
「Connect with Facebook」をクリック。
Image may be NSFW.
Clik here to view.
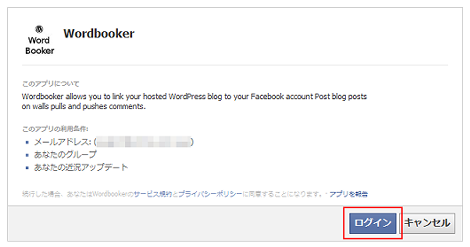
「ログイン」をクリック。
Image may be NSFW.
Clik here to view.
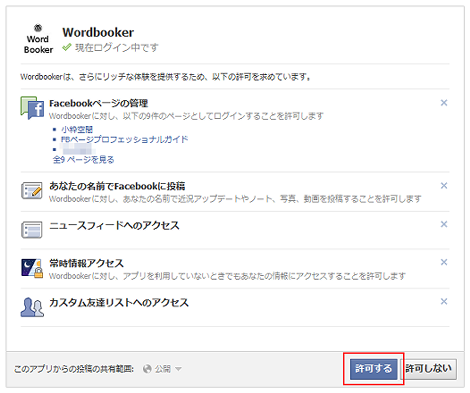
「許可する」をクリック。
Image may be NSFW.
Clik here to view.
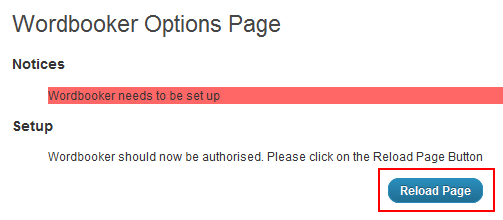
「Reload Page」をクリック。このあと設定項目画面が表示されます。
Image may be NSFW.
Clik here to view.
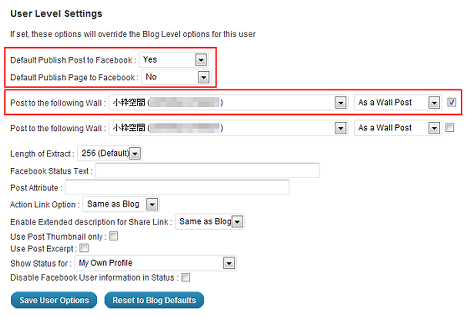
記事投稿時にFacebookページのウォールに投稿できるようにするには、「User Level Settings」を設定します。「Blog Level Settings」の「General Posting Options」でも設定できます。
Image may be NSFW.
Clik here to view.
- Default Publish Post to Facebook :Yes
- Default Publish Page to Facebook :No
- Post to the following Wall :投稿するFacebookページを選択し、「As a Wall Post」を選択した状態でチェックボックスをチェック
この状態で記事投稿を行えば、選択したFacebookページのウォールにも投稿されます。ちなみに「Post Attribute :」が投稿時のタイトルになりますが、ここでは次のカスタマイズ前提なので設定していません。
4.ウォール投稿時のタイトルと画像を自由に設定できるようにする
ここではカスタムフィールドを使って、ウォール投稿時のタイトルと画像を自由に設定する方法を紹介します。
まず、プラグインファイルwp-content/plugins/wordbooker/wordbooker.phpを任意のエディタで開き、次の変更を行います。バージョン2.0.9では1345行目あたりです。
変更前
…前略…
function wordbooker_fbclient_publishaction($wbuser,$post_id)
{
…かなり中略…
$post_data = array(
'media' => $images,
'post_link' => $post_link,
'post_link_share' => $post_link_share,
'post_title' => $post_title,
'post_excerpt' => $post_content,
'post_attribute' => $post_attribute,
# 'post_full_text' => $post->post_content,
'post_id'=>$post->ID,
'post_date'=>$post->post_date
);
…後略…変更後(青色を追加、赤色を変更)
…前略…
function wordbooker_fbclient_publishaction($wbuser,$post_id)
{
…かなり中略…
$images[0]['src'] = post_custom('facebook_image');
$post_data = array(
'media' => $images,
'post_link' => $post_link,
'post_link_share' => $post_link_share,
'post_title' => $post_title,
'post_excerpt' => $post_content,
'post_attribute' => post_custom('facebook_title'),
# 'post_full_text' => $post->post_content,
'post_id'=>$post->ID,
'post_date'=>$post->post_date
);
…後略…修正後、元のディレクトリに上書きアップロードしてください。
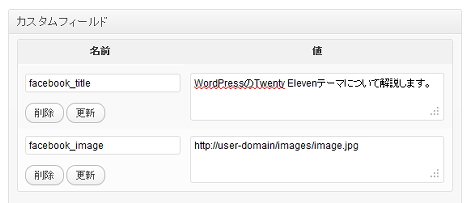
そして、記事投稿時にカスタムフィールドを次のように設定します。
Image may be NSFW.
Clik here to view.
「facebook_title」にウォールに投稿するときのタイトル、「facebook_image」にウォールに投稿するときの画像のURLを設定します。記事に追加した画像のURLは、画像編集画面の「リンクURL(ファイルのURL)」から取得できます。
これで次のように投稿されます。
Image may be NSFW.
Clik here to view.
ウォール投稿タイトルをカスタムフィールドでなく、「抜粋」フィールドを利用する場合は、次のように変更するとよいでしょう(赤色部分)。
…前略…
function wordbooker_fbclient_publishaction($wbuser,$post_id)
{
…かなり中略…
$images[0]['src'] = post_custom('facebook_image');
$post_data = array(
'media' => $images,
'post_link' => $post_link,
'post_link_share' => $post_link_share,
'post_title' => $post_title,
'post_excerpt' => $post_content,
'post_attribute' => $post->post_excerpt,
# 'post_full_text' => $post->post_content,
'post_id'=>$post->ID,
'post_date'=>$post->post_date
);
…後略…上記の$post_dataに設定している配列データがウォール投稿時のデータに対応するので、この辺りをごにょごにょすれば他の項目も色々カスタマイズできると思います。
Image may be NSFW.Clik here to view.