Google ChromeでサイトパフォーマンスのボトルネックをチェックできるChrome拡張「PageSpeed」を紹介します。

この拡張を利用すれば、「ブラウザのキャッシュを活用する・圧縮を有効にする・CSSスプライトに画像をまとめる」といったパフォーマンスの最適化のための項目や、その詳細なデータを確認することができます。

1.インストール
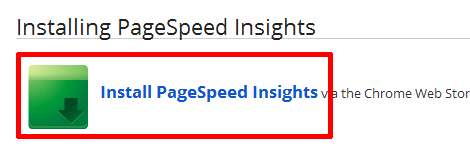
Using PageSpeed Insights for Google Chromeのページにある「Install PageSpeed Insights」またはその左のアイコンをクリック。

ページ右側にある「CHROMEに追加」をクリック。

「追加」をクリック。これでインストールが開始します。

インストールが完了しました。

2.使い方
Windowsの場合、測定したいページを表示した状態で「F12」をクリックして、表示されたデベロッパーツールの右側にある「PageSpeed」をクリック。

「分析」をクリック。

分析が開始します。

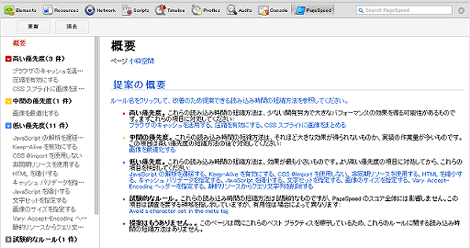
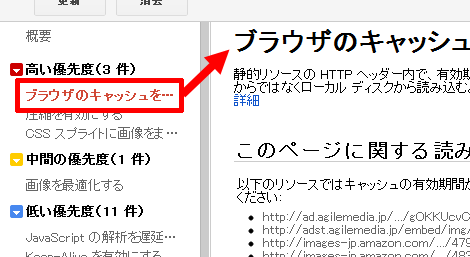
分析結果です。中央には提案の概要、左側には優先度(高・中・低)別の対策が表示されます。
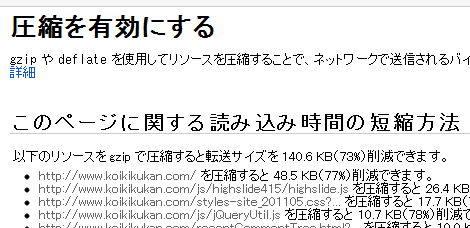
左側の項目をクリックすれば、詳細な情報が中央に表示されます。

以前のバージョンではスコア(100点満点で何点か)も表示されていたようですが、確認したバージョンではその表示はありませんでした。