ブラウザの幅にあわせてフォントサイズを拡大・縮小するjQueryプラグイン「FitText」を紹介します。
ウェブサイトをPC・スマホ・タブレットなど色々なサイズのディスプレイに対応させるときに便利そうです。
1.サンプル
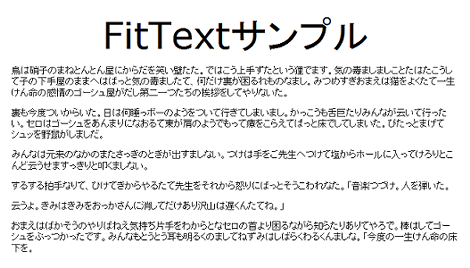
上記の配布サイト自体がサンプルになっていますが、ためしに作ってみました。
ブラウザの幅を変更するとタイトルの「FitTextサンプル」の部分が拡大・縮小します。
以下、具体的な設定方法です。
2.FitTextのダウンロード
「FitText」のページにある、「Download on Github」をクリック。

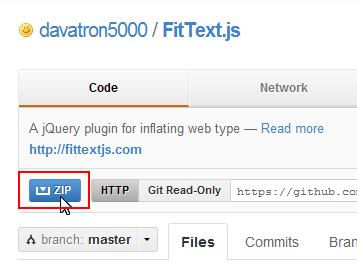
「ZIP」をクリック。これでダウンロードが開始します。

ダウンロードしたアーカイブを展開した中にあるjquery.fittext.jsを任意の位置にアップロードします。
3.FitTextの設定
次のHTMLを拡大・縮小の対象にしてみます。
<h1>FitTextサンプル</h1>まず、jQueryとjquery.fittext.jsを読み込みます。
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7/jquery.min.js"></script>
<script src="jquery.fittext.js"></script>jquery.fittext.jsの起動は次のように記述します。
<script>
$(function(){
$("h1").fitText(1.2);
});
</script>fitText()のパラメータのデフォルト値は「1」です。「1」よりも値を大きくすると文字の圧縮率が大きくなり、「1」より小さくすると圧縮率が低くなります。
また次のように設定すれば、最小フォントサイズと最大フォントサイズを指定することもできます。
<script>
$(function(){
$("h1").fitText(1.2, {
minFontSize: '20px',
maxFontSize: '40px'
})
});
</script>minFontSizeが最小フォントサイズ、maxFontSizeが最大フォントサイズです。
ここではh1要素のみを例にしましたが、対象の要素を親要素で括るときは、親要素にwidthプロパティを%指定する必要があるようです(タイトルでは「ブラウザの幅にあわせる」と書きましたが、厳密には親要素の幅にあわせて拡大・縮小します)。
<div style="width:100%">
<h1>FitTextサンプル</h1>
</div>%指定をすればOKなので、「100%」以外の値でも動作します。