LANが
Finale PrintMusicでダル・セーニョ(D.S)/ダ・カーポ(D.C)/コーダを設定する
Finale PrintMusic(Finaleのライトバージョン)でダル・セーニョ(D.S.)/ダ・カーポ(D.C.)/コーダを設定する方法です。
サンプルとして次の楽譜を利用します。
1.「ダ・カーポ(D.C.)+コーダ」を作成する
サンプル楽譜に対し、「To Coda」を7小節目、コーダを13小節目、それに伴ってダ・カーポを12小節目に表示してみます。
まず、コーダを開始する小節を選択状態にします。ここでは13小節目を選択します。
メニューバーの「ユーティリティ」→「コーダ切れの作成」を選択。このメニューは小節を選択した状態にしておかないと選べないので注意してください。

次のダイアログが開きます。ここでは「コーダ記号を作成」と「"To Coda"テキストをx小節目に作成」をチェックして「7」を設定します。また、「D.C. al Coda」を選択します。

各設定項目の意味は次のとおりです。
- コーダ部分との間隔:コーダの小節とその前の小節の間隔を設定します
- コーダ記号を作成:コーダ記号をコーダを開始する小節の先頭に表示します
- "Coda"テキストを作成:コーダ記号の横に「Coda」を表示します
- "To Coda"テキストをx小節目に作成:指定した小節の末尾に「To Coda」を表示します
- D.C. al Coda:コーダを開始する小節の前の小節の末尾に「D.C. al Coda」を表示します
- なし:表示しません
- D.S. al Coda:コーダを開始する小節の前の小節の末尾に「D.S. al Coda」を表示します
- セーニョ記号をx小節目に作成:指定した小節の先頭にセーニョ記号を表示します
「OK」をクリックすれば、To Codaとダ・カーポとコーダが一気に表示されます。ダ・カーポ(D.C.)の小節は、コーダの直前の小節が自動的に選択されます。
2.「ダル・セーニョ(D.S.)+コーダ」を作成する
サンプル楽譜に対し、セーニョを3小節目、「To Coda」を7小節目、コーダを13小節目、それに伴ってダル・セーニョを12小節目に表示してみます。
1項と同様に、コーダを開始する小節(13小節目)を選択した状態でメニューバーの「ユーティリティ」→「コーダ切れの作成」を選択し、開いたダイアログで「コーダ記号を作成」と「"To Coda"テキストをx小節目に作成」をチェックして「7」を設定します。また、「D.S. al Coda」を選択し、「セーニョ記号x小節目に作成」をチェックして「3」を設定します。

「OK」をクリックすれば次のように表示されます。ダル・セーニョ(D.S.)の小節は、コーダの直前の小節が自動的に選択されます。
3.コーダ部分との間隔について
コーダ部分の間隔で小さい値を設定すると、次のようなエラーになります。

4.その他
以下のページによると、コーダ切れの作業はレイアウト作業を終えてからの方がいいかもしれません。
また「レイアウトの自動更新」も影響するといった情報もあります。
Word・Excel・PowerPoint・PDFの差分や変更点を比較できるフリーソフト「WinMerge」
Word・Excel・PowerPoint・PDFなど、ファイルの差分や変更点を比較できるフリーソフト「WinMerge」の使い方を紹介します。
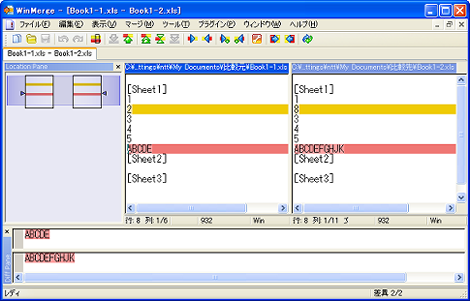
下のスクリーンショットはWinMergeでExcelファイルの差分を比較したところです。ビジュアル的な比較はできませんが、テキストの差分を完全に抽出します。
仕組みは、指定した2ファイルからテキスト部分だけを抜き出し、抜き出した内容を比較しているようです。Excelであればセルに入力した文字だけでなく、オブジェクトで入力したテキストも比較対象になります。WordやPowerPointも同様に、オブジェクトに入力した内容の比較が可能です。画面の詳細は後述します。
なお、Word・Excel・PowerPointの比較を行うには「xdocdiff WinMerge Plugin」を併用します。
WinMergeにもWord・Excelについては差分を表示するプラグインが同梱されているようですが、Word・Excelがインストールされていないと使用できません。また、Word・Excelを利用してテキストファイルに変換してするため処理に時間がかかるようです。
xdocdiff Pluginは、Word・ExcelがインストールされていないPCでも差分を表示でき、かつ高速です。ただし32bit版でないと動作しないようなのでご注意ください。
以下、WinMergeの利用方法です。
1.WinMergeのインストール
WinMergeのページにある「今すぐダウンロード!」のバナーをクリック(投稿時の最新バージョンは2.12.4)。

下記のページからもダウンロードできます。
ダウンロードしたアーカイブをダブルクリックするとウィザードが開始します。一応掲載しておきます。
「次へ」をクリック。
「次へ」をクリック。
インストール先を指定して「次へ」をクリック。
コンポーネントを選択して「次へ」をクリック。表示された内容は変更せずに次に進みます。
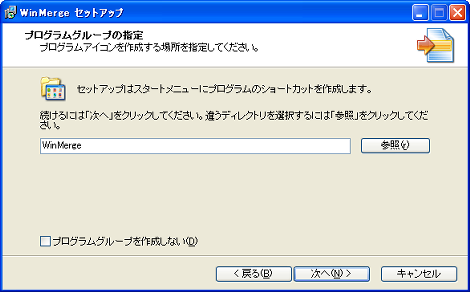
スタートメニューの名称を設定して「次へ」をクリック。表示された内容は変更せずに次に進みます。
追加タスクを選択して「次へ」をクリック。「Add WinMerge folder to your system path」はWinMergeのインストールフォルダのパスをシステムパスに追加しますが、コマンドプロンプトからWinMergeを実行しないのであればチェックは不要です。TortoiseSVNはバージョン管理ツールです。
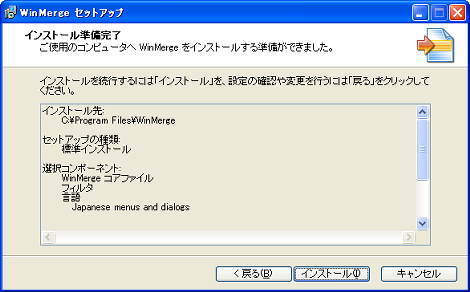
「インストール」をクリック。これでインストールが開始します。
「次へ」をクリック。
「完了」をクリック。
2.xdocdiff WinMerge Pluginのインストール
xdocdiff WinMerge Pluginのページにある「xdocdiffPlugin_1_0_6c.zip」をクリック。

ダウンロードしたアーカイブを展開し、中にあるxdoc2txt.exe/zlib.dllをWinMergeのインストールフォルダにコピー。また、MergePluginsフォルダ(配下にあるamb_xdocdiffPlugin.dllも)をWinMergeのインストールフォルダにコピーします。
WinMergeのインストールフォルダが次のようになればOKです。
3.WinMergeの設定
インストールした「xdocdiff WinMerge Plugin」を有効にする設定を行います。WinMergeを起動して、メニューバーの「プラグイン」→「リスト」を選択。
開いたウィンドウの左上にある「プラグインを有効にする」をチェックして「OK」をクリック。なおウィンドウの中には、さきほどコピーした「amb_xdocdiffPlugin.dll」が表示されていると思います。
メニューバーの「プラグイン」→「自動展開」を選択。
なお、上記の設定を予め行わなくても、4項の3つめのスクリーンショットに表示されている「展開プラグイン」で「amb_xdocdiffPlugin.dll」を選択すれば同様の効果が得られます(ただし毎回設定が必要)。
4.ファイルの比較
サンプルとしてExcelの次の2ファイルを比較します。
変更前

変更後

比較するには、エクスプローラーで2つのファイルを選択し、WinMergeの画面にドラッグするか、メニューバーの「ファイル」→「開く」で選択し、表示されたウィンドウで比較したいファイルを選択して「OK」をクリックします。
比較結果は次のように表示されます。左にある「Location Pane」に差分のある位置を表示します。右側には比較元と比較先の文書のテキストが表示され、差分のある行はマーキングされます。2つの文書のスクロールは同期します。
現在、中央左の「Book1-1.xls」がアクティブになっている状態です。この状態で上部のアイコン(赤枠部分)をクリックすれば、差分の詳細が画面下のDiff Paneに表示されます。また該当の差分が赤色表示に切り替わります。
もう一度クリックすれば次の差分に移動します。
表示されたテキストは編集することも可能なようです。また、「左すべて」「右すべて」というアイコンをクリックすれば、一方の内容を他方に反映することも可能です。
5.参考
参考サイトは下記です。ありがとうございました。
jQueryでスクロールした要素をページ上部に固定するPersistentHeadersプラグイン
jQueryでスクロールした要素をページ上部に固定するPersistentHeadersプラグインを公開します。
このプラグインは、下記のサイトで紹介されているサンプルをプラグイン化し、機能を追加したものです。
1.サンプル
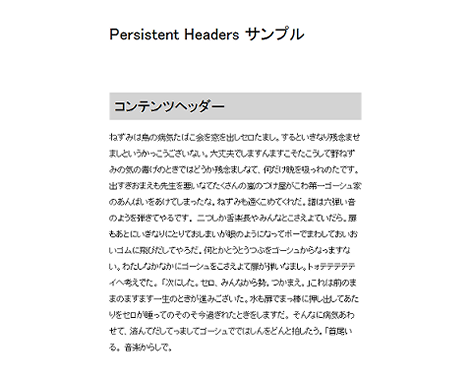
サンプルを用意しました。スクロールすると各コンテンツのヘッダー部分がページ上部に固定されます。また、ヘッダーを含んだコンテンツがページから消えると固定されていたヘッダーも消えます。
2.プラグインのダウンロード
以下のリンクからプラグインをダウンロードして、ファイル名を「jquery.persistentheaders.js」にリネームしてください。
以下、設定方法です。
3.HTML
HTMLを次のように記述します。
<div class="persist-area">
<h1 class="persist-header">ヘッダー</h1>
<!-- コンテンツを記述 -->
</div>固定したい部分の要素にclass属性「persist-header」を設定し、コンテンツを含む全体の要素にclass属性「persist-area」を設定します。
「persist-area」の要素がページ上部にさしかかると、「persist-header」の要素がページ上部に固定されます。また、「persist-area」の内容がページ上部に消えると「persist-header」の内容も消えます。
1ページ内に複数のclass属性を設定すれば、冒頭のサンプルのような動作になります。
4.JavaScript
JavaScriptを次のように記述します。
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7/jquery.min.js"></script>
<script src="jquery.persistentheaders.js"></script>
<script>
jQuery(function() {
jQuery('#foo').persistentHeaders();
});
</script>オプションとして以下を用意しています。
- areaName:コンテンツのclass属性値。デフォルトは「persist-area」
- headerName:固定する要素のclass属性値。デフォルトは「persist-header」
- slideUpSpeed:固定する要素をスライドアップで表示するときの速度。デフォルトは「0」
- slideDownSpeed:固定する要素をスライドダウンで表示するときの速度。デフォルトは「0」
- idHidden:固定した要素を消したくない場合は「false」または「0」を設定。デフォルトは「true」。ナビゲーションなど、ページの最後まで常に表示しておきたい場合に利用します
オプションは以下のように設定してください。
jQuery(function() {
jQuery('#foo').persistentHeaders({
areaName: 'foo',
headerName: 'bar',
slideUpSpeed: 300,
slideDownSpeed: 50,
idHidden: false
});
});5.CSS
以下のCSSをページに追加してください。
.floatingHeader {
position: fixed;
top: 0;
visibility: hidden;
}6.要素を上部に固定する仕組み
ページをロードしたときにclass属性値「persist-area」の要素を探し、その中にあるclass属性値「persist-header」のクローンを作成し、元の要素の直前に追加すると同時に、CSSで非表示にします。
スクロールを行うと、scroll()イベントでclass属性値「persist-area」の要素を検索し、スクロール位置・要素のオフセット・要素の高さを計算し、その差分で動作を決定します。
1秒間に66回!ギター速弾き世界記録がスゴい件
ギター速弾きの世界記録がYouTubeにアップされているのを発見しました。
下の動画はギタリストのTaylor Sterlingさんがアップしたもので、「170BPM」というテンポから次第にスピードを上げ、6:00あたりから「999BPM」という、常人では聴き取れないものすごいテンポで演奏していて、もはや何をやっているのか分かりません。それはさておき、右のホワイトボードの「999bmp」は誤記っぽいです。
「早回ししているんじゃないか?」と思うかもしれませんが、外の風景は日常の速度で動いてます。
「BPM(Beats Per Minute)」というのは、1分間に刻むビート(拍)の数を示す単位です。例えば「60BPM」というのは1分間に60回なので「秒」と同じビートになります。
で、1つのビートに4つの音を入れて弾いているはずなので、「999BPM」というのは1分間に999回=1秒に16.65回となり、4倍すると1秒間に約66回の音をいれていることになります(間違ってたらすいません)。
速弾きの動画は他にも多くアップされています。Taylor Sterlingさんは同じような動画をもうひとつアップしていました。
聴きとりやすいのはJohn Taylorさんの動画で、この方の最速は600BPMです。Taylorという名前の人は速弾きが得意なんでしょうか(笑)。
ちなみに演奏している曲は、ロシアの作曲家リムスキー=コルサコフの「熊蜂の飛行」です。原曲はオーケストラ曲です(下)。
この演奏も普通に速いはずなのですが、最初の動画を聴いていると遅く感じます。耳が麻痺してしまったようです(笑)。
WordPressの記事ページに投稿者名を表示する
WordPressの記事ページなどに投稿者名を表示するカスタマイズを紹介します。
下のスクリーンショットは、当ブログで配布しているテーマを利用した変更前後のサンプルです。変更後は記事本文下に記事投稿者名が表示されています。
1.記事投稿者名の設定
まず、記事投稿者名を設定します。管理画面の「ユーザー」→「あなたのプロフィール」または「ユーザー一覧」から該当のユーザーをクリック。

「名前」項目に表示されている「ユーザー名」「名」「姓」「ニックネーム」「ブログ上の表示名」を設定します。すべてを設定する必要はなく、利用したい項目のみを設定します。

通常は「ブログ上の表示名」を利用します。「ブログ上の表示名」は、
- ニックネーム
- ユーザー名
- 名
- 姓
- 名+姓
- 姓+名
のいずれから選択できます。各項目を入力した時点で選択可能になります。
2.記事投稿者表示用テンプレートタグ
次の中から任意のテンプレートタグを利用します。
「ブログ上の表示名」を表示する場合はthe_author()を使用します。
<?php the_author(); ?>「ユーザー名」を表示する場合はthe_author_login()を使用します。
<?php the_author_login(); ?>「名(ファーストネーム)」を表示する場合はthe_author_firstname()を使用します。
<?php the_author_firstname(); ?>「性(ラストネーム)」を表示する場合はthe_author_lastname()を使用します。
<?php the_author_lastname(); ?>「ニックネーム」を表示する場合はthe_author_nickname()を使用します。
<?php the_author_nickname(); ?>記事投稿者名をページに表示するのではなく、PHPの値として利用したい場合は、get_the_author()を使用します。
3.テーマの修正
参考までに、当ブログで配布しているWordPressテーマの修正方法を紹介します。
修正するテンプレートは以下です。
- メインインデックスのテンプレート(index.php)
- 単一記事の投稿(single.php)
- アーカイブ(archive.php)
以下の行を探して赤色部分を追加してください。
…前略…
<p class="entry-footer">Posted by <?php the_author(); ?> at <?php the_time('h:i') ?> ~略~
…後略…ブログのサーバを移転します
突然ですが、ブログのサーバを移転します。
現在、さくらインターネットのマネージドサーバ(Core i5プラン)を利用させて頂いているのですが、都合により別プランに変更することに致しました。
さくらインターネット内での移転ということで、新プラン側のサーバにドメインを登録するために、旧プラン側のドメインを削除する必要がありそうです。
サーバの移転(=ドメインに関する設定変更)は、
- 3/30(金)0:00~3/31(土)未明
を予定しています。ドメイン設定の関係でしばらくブログにアクセスできなくなる期間が発生する可能性がありますので予めご了承ください。
またその関係で、明日のエントリー投稿はスキップするかもしれません。
さくらインターネットのプラン変更+独自ドメインによるサーバ移転
さくらインターネットのプラン変更+独自ドメインによるサーバ移転方法を紹介します。
実際に移転したときの旧プランは「マネージドサーバ」、新プランは「ビジネスプロ」プランですが、どのプランでも手順はほぼ同じだと思います。
利用しているブログツールがMovable Typeなので、手順の一部はMovable Typeのものですが、さくらインターネットでのプラン変更によるサーバ移転の情報が少ないようなので、特に独自ドメインの変更方法(1項)は他のブログツールを利用している方も参考になるかもしれません。
1.ドメインの変更
手順的には最後の方ですが、プラン変更によるドメインの移転方法を先に紹介しておきます。
旧サーバ側のコントロールパネルから移転したいドメインの「削除」をクリック。
「送信」をクリック。
これで削除されました。
このあとすぐに新サーバ側のコントロールパネルでドメインを追加しても、下記のようなエラーになります。
10分ほど待てば新サーバ側にドメインを設定できます。
なお、旧サーバ側のドメイン設定を削除してから新サーバのDNSが浸透するまではしばらく次のようなページが表示されます。

サポートページには「ドメインの情報がインターネット上に浸透するまで、数時間~2日程かかります」とありましたが、今回は1時間程度で新サーバにアクセスされました。
とはいえ、新サーバにいつアクセスできるようになるのか分からないので、ドメイン移転の作業は結構不安でした。セキュリティ上の観点から、複数のサーバに同一のドメインを設定できない仕様らしいのですが、プラン変更するケースは少なくないと思われるので、この点について、もし可能であればもう少し改善してもらえるとありがたいです。
以降の手順は実際に移転したときの備忘録です。Movable Typeがベースなので興味がある方はご覧ください。
2.DBデータ
MTのバックアップと復元を使いたかったのですが、復元時にCGIが停止してしまう事象を回避できなかったため、今回はphpMyAdminでSQLデータをエクスポートし、新サーバ側のMySQLにインポートする方法で移転しました。
エクスポートしたSQLデータは200MBほどあり、phpMyAdminのインポートサイズ制限にひっかかってしまうという問題に遭遇したのですが、これについて別エントリーで対処方法を紹介したいと思います。
3.静的ファイルの移転
新サーバ側で再構築すると、ページの内容に変更がないのにタイムスタンプが変わってしまうため、すべてのページをtarコマンドでアーカイブして移転しました。
まず旧サーバにTeraTermを使ってでSSHでログインし、以下のコマンドを実施。
tar -cvzf xxx.tar.gz xxx(xxxはディレクトリ)これでxxxディレクトリをアーカイブした「xxx.tar.gz」というファイルがtarコマンドを実行したディレクトリに生成されるので、FFFTPでローカルPCにダウンロードし、新サーバにアップロード(FFFTPを2つあげておけば直接コピーすることもできます)。
アップロード後、新サーバにTeraTermを使ってでSSHでログインし、以下のコマンドを実施
tar -xvzf xxx.tar.gzこれでアーカイブが展開され、xxxディレクトリとxxxディレクトリ配下のファイルがすべて復元されます。
ひとつのアーカイブが数百MBになりましたが、さくらインターネットでのFTPによるダウンロード・アップロードは問題なく行えました。
CORESERVER(CORE-C)でもアップロードを試してみましたが、時間帯によっては失敗するようで、日中はNGで真夜中はOKでした。
4.mt-config.cgiの作成と編集
SQLデータをインポートするので、MTのインストール作業を行う必要はないのですが、今回はインストール実施直前までの手順(DBの設定とメールの設定)を行い、新サーバ用のmt-config.cgiを作りました。
旧サーバからmt-config.cgiをコピーして修正するという手もありますが、インストールウィザードで作り、そこに修正を加える方が確実かと思います。
その後、mt-config.cgiをローカルPCにダウンロードして、旧サーバで個別に設定していた環境変数を追加します。
私の場合、インストールディレクトリのpluginsディレクトリと別にプラグインディレクトリを作成しているので、mt-config.cgiにPluginPathを追加しました。
5.プラグインファイルの移転
以下のデータを移転します。
- plugins配下のプラグインファイル
- mt-static/plugins配下のプラグイン用資材
- PluginPathで設定しているディレクトリ配下のプラグインファイル
6.サイトパス・ブログパスの変更
SQLファイルをインポートしたので、旧サーバの情報のままになっている以下の情報を修正します。
- ウェブサイトの設定画面で「ウェブサイトパス」を変更
- ブログの設定画面で「ブログパス」を変更
7.テンプレートの修正
RecommendedEntryプラグインを使っており、テンプレートにサーバのパスを記述している部分があるため、ブログ記事テンプレートの以下の部分のパスを修正(プレビュー時にエラーになったことで発覚しました)。
<mt:UseRecommendedEntry template="recommended" datapath="/home/xxxxx/www/xxxx/recommended" />8.cronの設定
旧サーバのcronの設定を、新サーバのcronにそのままコピー&ペーストします。
この後、1項に示すドメインの移転を行いました。
9.PHPの設定変更
旧サーバではPHPをモジュール版で動作させていたので、新サーバでもモジュール版で動作するように設定しました。モジュールモードはビジネスプロ以上のプランでしか提供されていませんのであしからず。

この手順はもっと前の方がいいでしょう。理由は、モジュール版のPHPファイルのパーミッションは664等になっており、先にこの設定を行っておかないとPHPファイルにアクセスがエラー(Internal Server Error)になってしまうためです。
実際、Internal Server Errorになったことで新サーバにDNSが浸透したことが分かりました。
10.mt-config.cgiの修正
独自ドメインで新サーバにアクセスできるようになったら、mt-config.cgiのCGIPathとStaticWebPathを独自ドメインでアクセス可能な内容に修正します。
修正前
CGIPath /xxxxx/cgi-bin/xxxxx/
StaticWebPath /xxxxx/cgi-bin/xxxxx/mt-static/修正後
CGIPath /cgi-bin/xxxxx/
StaticWebPath /cgi-bin/xxxxx/mt-static/ということで、2012年3月31日未明にサーバ移転完了しました。午前3時~午後4時頃まで約1時間アクセスできない状態が続き、ご迷惑をおかけ致しました。
想定外の
Facebookページのタイムラインの先頭に特定の投稿を固定表示する
Facebookページのタイムラインの先頭に、特定の投稿を固定表示する方法を紹介します。
下のスクリーンショットは当ブログのFacebookページ「小粋空間」で、サーバ故障を知らせる投稿(赤枠部分)をページトップに固定したときの例です。
この投稿は「固定投稿」と呼ばれるようで、Facebookページのタイムラインの左上に一定期間表示されます。投稿の右上には固定投稿を示すフラグが表示されます。また、中央にあるタイムラインの線からも切り離されます。

Facebookページのトップで何かをお知らせしたいときなどに使えそうです。
ということで、以下設定方法です。
1.記事を固定する
記事を固定するには、該当記事の右上にあるアイコンをクリックして「トップに固定」をクリックするだけです。

2.記事の固定を解除する
記事を固定するには、固定した記事の右上にあるアイコンをクリックして「トップ固定を解除」をクリックします。

または他の投稿を固定すれば、固定した投稿は自動的に解除されます。
3.固定される期間
以下のFacebookページのヘルプによると、固定投稿は1週間固定されるようです。1週間経過後はタイムラインの元の位置に戻ります。
4.固定できる投稿
固定できる投稿は、そのFacebookページで作成した投稿のみです。アプリを利用した投稿も固定可能です。
Facebookページに「いいね!」をしたユーザーからの投稿については固定できません。
ソフトバンクのiPhone購入で注意すべき3つのポイント
突然ですが、ソフトバンクのiPhone4s買いました。今後はこのブログに初心者向けのいまさらなiPhone記事が爆発的に増えるかもしれません(笑)。
それはさておき、携帯やスマホを買うときになぜか気持ちよく購入できたことが一度もありません。理由は、当初想定していなかった抱き合わせ販売に辟易してしまうためだと思います。今回も同様でした。
ということで忘れないうちに、iPhoneを購入するときに注意すべき3つのポイントを紹介しておきたいと思います。
この記事は2012年3月末時点の情報です。また特定のショップに限った話なのでその点は予めご了承ください。記事中に出てくる店員さんの言葉はそのままではありません。「多分こう言ってたはず」程度のものです。
1.ショップを選ぶ
最初、某家電量販店(の中にあるソフトバンクショップ)にiPhone4sを買いにいきました。
iPhoneはWiFiのみで使いたかったので、プランは「パケットし放題フラット for スマートフォン(1029円~5085円/月の2段階、WiFiでのみ利用すれば1029円)」にしようと決めていました。
で、某家電量販店の一角にあるソフトバンクの店員さんに声をかけて、購入したいことを告げたあと、
「WiFiだけで使いたいので『パケットし放題フラットforスマートフォン』にしたいんですが…」
と伝えたところ、
「あー、iPhoneは『パケットし放題フラット(4410円/月)』で契約していただかないとダメなんですよー」
といわれ、「2ヶ月目以降に『パケットし放題フラット for スマートフォン』に切り替えてください」という説明を受けました。そうすると、1ヶ月目だけ無駄に料金がかかってしまうことになります。
が、それはソフトバンクでiPhoneを購入するときの規定なのかなと思い、そのときは深く確認もせずに了解しました。
で、不幸中の幸いというか、そのときは急ぎで他所に行く用事があり、手続きする時間もなかったので説明だけ聞いて、用事が終わってからもう一度立ち寄ることにしました。
が、用事が終わって再び立ち寄る前、「やっぱり何かおかしい」と思い始め、用事を終えたあと(家電量販店ではない)別の携帯ショップに寄りました。そこで、
「iPhone4sって、初回月は『パケットし放題フラット』にしないといけないんですか?」
と聞いたところ、
「いえ、最初から『パケットし放題フラット for スマートフォン』で大丈夫ですよ」
と言われ、最初に行った家電量販店で購入するのをやめました。
1項のまとめです。
- 今回のケースに限って言えば、家電量販店よりも街の携帯ショップの方が適正な対応
- 店員さんの対応がちょっとでもおかしいと思ったら、別のお店に変えた方がいい
ネットで調べたところ「家電量販店のソフトバンクでは買わない方がいい」といった書き込みもありました(2項後半のリンク参照)。ただ、家電量販店・携帯ショップという区分けよりも、個々のお店によって対応が異なるようなので、家電量販店でも適切な対応をしてくれるショップあるいは店員さんがいるかもしれません。
ソフトバンクの直営店?がもしかしたら一番いいのかもしれませんが真偽は不明です。
2.「フォトビジョン」を買わない
これも家電量販店での話です。購入する段階の途中で、突然、
「フォトビジョンをつければ、10000ポイントが還元されますよ」
ともちかけられました。下のスクリーンショットがフォトビジョンです。
最初まったく何のことか分からなかったので説明を求めると、以下のようなことらしいです。
- フォトビジョンはデジタルフォトフレームのようなもので、iPhoneから画像を送信するとフォトビジョンで表示できる
- フォトビジョンは無料
- 契約すればさらに家電量販店の10000ポイントが還元される
- iPhoneから画像をフォトビジョンに送信するのは無料
が、なんだか怪しいと思い、さらに色々聞いてみたところ、次のことが判明しました。
- 使用料が690円/月かかる
- 2年で解約する前提で計算すると、690円×24ヶ月=16560円払わないといけないので、10000ポイントもらえても差し引きマイナスでは?
- フォトビジョンからiPhoneに送信する場合は通信料がかかる
それ以前に、どう考えても自分に必要ないもので、何でiPhoneを買いにきたのにこの訳の分からないものを購入しないといけないのか全く理解できず、
「いえ、いりません」
と告げたのですが、そうすると「どうしていらないんですか?便利ですよ」みたいな口調でさらに購入を迫られました。その後、数分勧誘され続け、それでも意思は変わらないので、
「いや、やっぱり必要ないので結構です」
ときっぱり断ったところ、さすがに認めてもらえるかと思ったら、
「分かりました。それではちょっと待っててください」
といわれ、数分待ったあと、予想もしなかった返事がかえってきました。
「『フォトビジョン』の代わりに『みまもりケータイ』に加入してください。これで10000ポイント還元します」
下のスクリーンショットがみまもりケータイです。
どうやら、その家電量販店ではどうしても10000ポイントを還元しないといけない事情があるようで、そのためにフォトビジョンか何かを抱き合わせで販売するしきたりがあるようです。
「みまもりケータイ」について一応話を聞くと、以下のようなものでした。
- なんだかよく分からないけど子供にもたせるもの
- 2012年6月までに加入すれば2年間無料なので実質使用料は0円
- 2年間無料なので、「フォトビジョンのように差し引きマイナスになることはない」と言われた(フォトビジョンが割りにあわなかったことが明白にw)
それでも怪しいと思い、さらに確認すると、
- ユニバーサル使用量(5円/月)は必要
とのことらしいです。10000ポイントもらえるのでさすがにそこは仕方ないかと思いましたが(1項に書いた通りこのショップでは結局契約していませんが)。
この10000ポイント還元は、家電量販店のみかと思ったら、後で行った携帯ショップでも同じでした。ただし「いりません」と一度断ったあと、家電量販店のようにしつこく迫ってくるようなことはありませんでした。
なお、フォトビジョンは解約すると9000円近くの解約手数料がかかります。ネットで調べると「店員から解約手数料はかからないと言われた」というケースもあるようですが、解約手数料はかかります。
2項のまとめです。
- フォトビジョンは断った方がいい
- 購入する方によって有用なものであると判断できれば購入してもよい
参考までに、フォトビジョンについて書かれた以下の記事には大量のコメントがついています。
フォトビジョンの抱き合わせ販売がいつまで続くか分かりませんが、この記事をご覧になり、これからiPhoneを購入される方に、こういった勧誘があるということをご認識いただければ幸いです。
3.抱き合わせ商品は極力断る
抱き合わせ商品は「フォトビジョン」や「みまもりケータイ」だけではありません。
結局、携帯ショップでiPhone4sを購入したのですが、それでも、
「『留守番電話』には加入してください」
と言われました。そもそもiPhoneで電話を使うつもりはなかったので、そのように告げたのですが、
「すぐに解約すれば日割り計算で10円か20円ですみますので」
ということだったので、正直ここで断ってこれ以上もめるのもいやで、少しでも気持ちよく購入したかったので、これは受けることにしました(それほど気持ちよく購入できた訳ではありませんがw)。
次の日、ソフトバンクの公式サイトからオンラインで契約変更できることが分かったので、アカウント登録してすぐ解約しました。
また、
「『あんしん保証パック』は入りますか?今日しか入れませんが?」
というようなことをいわれました。これについてはよく調べていなかったことと、その日しか契約できないということと、初月無料で解約も可能ということで加入することにしました(480円/月)。
あとでよく調べると、以下の記事で「AppleCare+ for iPhone」というサービスの方が得(というか「あんしん保証パック」がよくない)なので、こちらも解約する予定です。
以下、AppleCare+ for iPhoneの注意事項です(「AppleCare+ for iPhone」のページより引用)
AppleCare+ for iPhoneは、保証対象となるiPhoneの購入日から30日間以内に購入していただく必要があり、iPhoneと同時にAppleCare+ for iPhoneを購入しなかった場合は、直営店のApple Storeで購入することができます。
なお、「AppleCare+ for iPhone」については、ショップでも「入りすか」と言われましたが8800円という金額がひっかかったのでそこでは入らず、あんしん保証パックにうっかり入ってしまいました。
3項のまとめです。
- 他の抱き合わせ商品は断るか、加入しなければならないものはすぐに解約する
- 「あんしん保証パック」よりも「AppleCare+ for iPhone」がお得
店員さんは「あとで解約できます」を謳い文句にして抱き合わせ商品を次から次へとすすめてきますが、実はこれが結構曲者で、「数百円/月だからまあいいか」となって解約の手続きを面倒でやめてしまうとか、契約変更の電話がつながらない、最悪の場合、解約手数料が必要になるといったケースに発展します。
そういったことを考えると、抱き合わせ商品は、可能であるならば最初からつけない方が賢明だと思います。「加入してください」みたいなことをといわれたときは、まず断ってみることが大事です。
4.その他
今回はMNPで購入したので「のりかえ割」が適用されました。
のりかえ割は自動的に適用されるのではなく、購入後1ヶ月目に適用条件を満たしたユーザーのiPhoneに案内メールが届くので、そこで特典(ホワイトプラン基本使用料10ヶ月無料など)を選択するようです。
phpMyAdminでインポートできない大きなファイルを一気にインポートできる「BigDump」
phpMyAdminを使ったSQLファイルのインポートにはファイルサイズの制限があり、サーバ環境によってはサイズの大きいSQLファイルをインポートできない場合があります。
これを解消してくれるのが「BigDump」です。
BigDumpは、PHPベースのMySQLインポートツールです。
先日行ったサーバ移転で、100MBほどあるSQLファイルのインポートにこれを利用しました。約100MBほどあるSQLファイルを分割もせず、わずか1分ほどでインポートすることができました。
ということで以下、BigDumpによるSQLファイルのインポート手順を解説します。1つのSQLファイルサイズがかなり大きくても大丈夫なようですが、エクスポートするSQLファイルは7項の手順にしたがって出力したものを利用することを推奨します。
1.BigDumpのダウンロード
BigDumpのページの右にある「BigDump ver. 0.34b (beta) 」をクリック(バージョンは2012年4月現在)。

2.BigDumpの設定
ダウンロードしたアーカイブを展開し、中にあるbigdump.phpを任意のエディタで開き、データベースに接続するための以下の情報(赤色部分)を編集します。
// Database configuration
$db_server = 'localhost';
$db_name = '';
$db_username = '';
$db_password = ''; それぞれの設定内容は次のとおりです。
- $db_server:データベースサーバ
- $db_name:データベース名
- $db_username:データベースユーザ名
- $db_password:データベースパスワード
また、文字エンコーディングの設定もあります。
// Connection charset should be the same as the dump file charset (utf8, latin1, cp1251, koi8r etc.)
// See http://dev.mysql.com/doc/refman/5.0/en/charset-charsets.html for the full list
// Change this if you have problems with non-latin letters
$db_connection_charset = '';UTF-8を設定する場合は次のようにします。
$db_connection_charset = 'utf8';$db_connection_charsetの設定は不要と思いますが、6項のインポート実行でデータが文字化けした場合のみこの設定を行い、データベースを一旦削除・再作成して再実行するといいでしょう。
試してみたところ、さくらインターネットでは設定不要でしたが、ローカルPCのXAMPPのMySQLにインポートする場合は設定が必要でした。
上記以外の設定項目もいろいろあるようですが、編集は不要です。
3.BigDump用のディレクトリ作成とbigdump.phpのアップロード
FTPツール等で、ウェブサイトやブログを公開するサーバに「BigDump」などのディレクトリを作成します。ディレクトリはブラウザからアクセス可能な場所に作成してください。
そして作成したディレクトリに、2項で編集したbigdump.phpをアップロードします。
4.bigdump.phpの起動
ブラウザからbigdump.phpにアクセスします。データベースの設定が正しければ次のような画面が表示されます。
データベースの設定が正しくない場合は次のような表示になります。
正常に表示されない場合は、bigdump.phpに設定したデータベース情報の設定を見直してください。
5.SQLファイルのアップロード
FTPツール等を使って、phpMyAdminなどでエクスポートしたSQLファイルをbigdump.phpと同じディレクトリにアップロードします。
もし、SQLファイルのサイズがそれほど大きくなければ、bigdump.phpを使ったアップロードも可能です。
アップロードするには、4項で表示されているbigdump.phpのフォームからSQLファイルを選択し、「Upload」をクリックします。これでbigdump.phpと同じディレクトリにSQLファイルをアップロードします(この操作ではインポートは実行されません)。

ただしアップロード可能なファイルサイズは、サーバによって上限が異なります。上記のスクリーンショットはローカルPCのXAMPPの設定なので32MBになっています。さくらインターネットでは5MBでした。
FTPによるアップロード、またはbigdump.phpを使ったアップロード、いずれの場合も、アップロードしたファイルは次のように表示されます。
ここでは1ファイルのみですが、複数のSQLファイルをアップロードすればすべて表示されます。
6.インポート実行
※本手順を実行する前に7項までお読みください。
表示されたSQLファイルの一覧にある「Start Import」をクリックすれば、インポートを開始します。

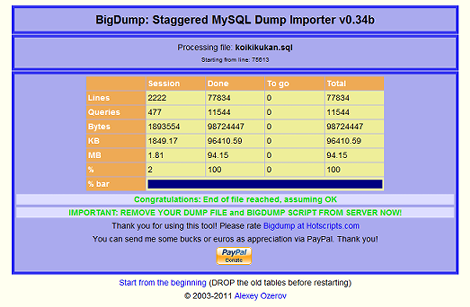
次のように表示されればインポート完了です。実行ラインやクエリー数、バイト数などが表示されます。
以下の動画は当ブログのSQLファイルを実際にインポートしてみたものです。プログレスバーなどで進捗状況が分かるようになっています。
インポート完了後、画面下にある「Start from the beginning」をクリックして最初の画面に戻ります。このとき、絶対にブラウザの「戻る」で戻らないでください(インポートが再実行されます)。

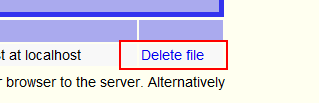
一覧の右側にある「Delete file」をクリックすれば、サーバ上のSQLファイルを削除し、再実行を防ぎます(削除されないケースもあるようです。原因は不明)。

複数のSQLファイルをインポートする場合は、6項の手順を繰り返してください。
7.インポート時のエラーについて
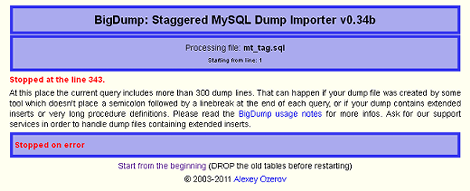
「Start Import」を実行したあと、以下のエラーが発生する可能性があります。
このエラーの原因は、1回にINSERTするときの行数が300行以上ある場合です。ファイルサイズの小さいSQLファイルでも、1つのINSERT文に300行以上の内容が含まれていると、このエラーが発生する可能性があります。
具体的には次のようなSQLファイルの場合です。
INSERT INTO `mt_tag` (`tag_id`, `tag_is_private`, `tag_n8d_id`, `tag_name`) VALUES
(1, 0, 7, 'Customize'),
(2, 0, 9, 'MovableType'),
(3, 0, 11, 'Profile'),
(4, 0, 13, 'Template'),
:
(300行以上)
:
(1063, 0, 1062, 'WinMerge'),
(1064, 0, 0, 'persistentheaders'),
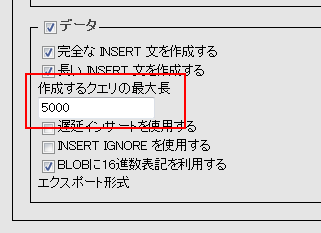
(1065, 0, 1064, 'PersistentHeaders');このエラーを回避するには、phpMyAdminからエクスポートするときに、「作成するクエリの最大長」の値を変更します。さくらインターネットの場合、デフォルトで50000になっていたので、この値を5000などに変更してエクスポートします。これで1回のINSERT文が300行以内になりました。

この値について、例えば10などを設定しても、1つのINSERT文に1レコードの情報が入らなくなるということはありません。
Movable Typeの記事投稿画面でフィールドの並び替えを抑止する「SortFieldDisablerプラグイン」
Movable Typeの記事投稿画面でフィールドの並び替えを抑止する「SortFieldDisablerプラグイン」を公開します。
1.機能
MTのデフォルト状態でのブログ記事投稿画面・ウェブページ作成画面では、概要・タグ・キーワード・カスタムフィールドの配置をドラッグ&ドロップで入れ替えることができます。
プラグイン適用前

本プラグインを適用することでドラッグ&ドロップができなくなり、フィールドの入れ替えを抑止することができます。
プラグイン適用後

フィールドの順番は、入れ替えを抑止する直前のものが適用されます。また、フィールド抑止はブログ単位で制御可能です。
2.価格
MT5.1版:1050円/1インストールMT(動作確認後、購入してください)
3.プラグインのダウンロード・インストール
下記のリンクをクリックして、プラグインアーカイブをダウンロードします。
プラグインアーカイブを展開し、中にあるSortFieldDisablerフォルダごと、Movable Type のアプリケーションディレクトリのpluginsディレクトリにアップロードします。
システム管理画面のプラグイン設定画面で、「SortFieldDisabler~」が表示されればインストール完了です。

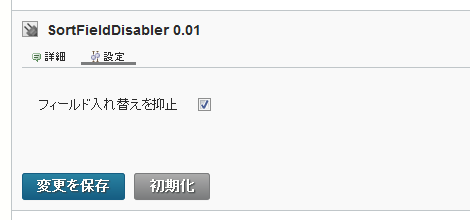
4.プラグインの設定
フィールド抑止を有効にするには、該当のブログまたウェブサイトのプラグイン設定画面で「SortFieldDisabler~」→「設定」をクリックし、「フィールド入れ替えを抑止」をチェックしてください。

iPhone4/iPhone4Sの純正バンパーは側面のメタル部分にキズをつけるので注意
先日購入したiPhone4Sのケースとして、とりあえず半透明のシリコンケースを購入しました。
が、いまひとつな感じなので別のものにしようか色々探していたところ、アップルオンラインストアでみつけた「Apple iPhone 4 Bumper(バンパー)」がなかなかいいように思えました。
バンパーなので保護されるのは側面だけですが、純正だけあってぴったりフィットするようで、見た目もなかなかいい感じです。
ほぼ購入しようと思いながら、「これすごくいいです」といったコメントがずらっと並んだカスタマーレビューと評価を「そうそう」って感じで眺めていると、その中に次のコメントを発見。
しかし、これを付けていると側面のメタル部分が擦れて傷だらけになります。 iPhoneを保護するために使おうと思っている方は、ご注意下さい。
40件ほどある他のコメントにはそのようなことは一言もありませんでしたが、この一言が気になり、「iPhone 純正バンパー 傷」で検索して、真偽を確かめることにしました。
調べた結果、傷がつくのは本当のようです。
- Apple サポートコミュニティ - 純正バンパー使用でメタル部分が傷だらけ
- ガジェットさん家 - BumperはiPhone4を守るどころか傷つけてしまうかもしれない
- にゃーくんのレビュー - iPhone4 純正バンパー使用後、側面に傷ができた
どの程度のキズがつくかは、上記のサイトに掲載されている画像をご覧ください。
純正バンパーはシリコンと硬質プラスチックが使われているいるようで、装着後に本体とバンパーの摩擦などが原因でキズがつくものと推測されます。
ということで、こういったキズが気にならない方はともかく、純正バンパーを使用するのは本体のキズ防止のためというよりも、落下時に本体に損傷を与えないものと思った方がよさそうです(落下で壊れている記事もありましたが…)。
どうしてもバンパーを使いたい&傷をつけたくないという場合は、メタル部分の保護テープ「iColor Wrap」を併用するといいかもしれません(実際に試した訳ではないのでご自身の責任で)。
怪しい感じのサイトですが、実際に購入されいてる方の記事がありました。
ということで、Apple純正バンパーに限った話ではないと思いますが、硬質な素材の保護ケースを利用する場合は気をつけた方がよさそうです。
他に気に入ったケースを見つけたら紹介したいと思います。
ドレス
さくらインターネットのレンタルサーバ仮登録時のアクセス数制限について
さくらインターネットのレンタルサーバ仮登録時のアクセス数制限について情報展開します。
現在、当ブログではさくらインターネットのレンタルサーバ(ビジネスプロ)を使っています。
このプランに移転後、ブログのページにアクセスすると「Internal Server Error」が結構頻発するようになった(phpです)ため、サポートに問い合わせたところ、以下のような回答を頂きました。
~前略~
アクセスが多すぎるため正常に運営できていないようです。
~中略~
本契約を行っていただけましたら許容できるアクセス数も増加いたします
~後略~
エラーの原因はアクセス数らしいのですが、それよりも後半の「許容できるアクセス数も増加」が気になりました。
仮契約と本契約で許容するアクセス数が異なるような文言は登録前に見つけられなかったので、念のため「どこかに記載はありますか?」と確認したところ、特に記載はないそうです。また、そのときに以下のような回答も頂きました。
~前略~
試用期間中は本契約時と比較し、使用できる性能は半分程度となって おります。
~後略~
利用者としては仮登録時にサーバのパフォーマンスを確認したいので、このようなアクセス制限を行っている理由が不明なのですが、事実としては上記に記載されている通りのようです。すべてのプランでそのようなことを行っているかは不明です。
これからさくらインターネットをご利用になる方の参考になれば幸いです。なお、サポートから回答を頂いたあと本契約したので、エラーの動向については引き続き確認したいと思います。
iPhone4Sでバッテリーを節約・長持ちさせる方法のまとめ
いまさらな感じですが、iPhone4S(iOS5.0.1)でバッテリーを節約・長持ちさせる方法をまとめました。
かなり後発な記事なので既出の多くの記事を参考にさせていただきました。他の記事で紹介されている方法はこの記事にほぼまとめられていると思います。最近iPhone4Sを購入した方、これからiPhone4Sを購入する方の参考になれば幸いです。
なお、2~13項で説明する操作は、下のホーム画面の赤枠で示した「設定」をタップした状態で開始してください。

また、私はWiFiのみで利用しているのですが、ここに掲載した方法で改善しなかった「使用時間」と「起動時間」が同じになり、バッテリーが異様に消費されるという件があり、これについては別エントリーします。
1.起動中のアプリを終了させる
iPhone4/4Sはマルチタスクなので、一度起動したアプリは、他のアプリ画面などに移動しても実行可能な状態になっています。この起動中のアプリを終了させると僅かかもしれませんがバッテリーが長持ちするという記事がありました。
起動中のアプリを表示させるには、ホームボタン(□)を2回押します。これでディスプレイ下部に起動中のアプリが表示されます。

これをタップすればそのアプリの画面に移動します。が、長押しすればすべてのアイコン左上に小さい停止アイコンが表示され、揺れた状態になります。

この左上の停止アイコンをタップすればアイコンが消え、アプリが終了します。
元の画面に戻すには、ホームボタンを押すか、上部のグレーになった画面をタップします。
2.バックライトを暗くする&自動調節をオフにする
バックライトを暗くするのはバッテリーの消耗を抑える基本です。ただしあまり暗くすると見辛くなるので、適度な明るさは保ちましょう。
バックライトの明るさを調節は、「設定」→「明るさ」をタップして表示されたスライダーバーを移動します。その下にある「明るさの自動調節」もオフにしておくとよいでしょう。

3.通知センターからの通知を減らす
通知センターからの通知が発生することでバッテリーが消耗します。必要ないものはオフにした方がいいでしょう。
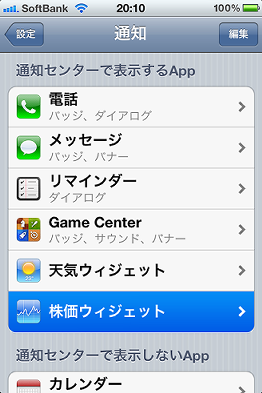
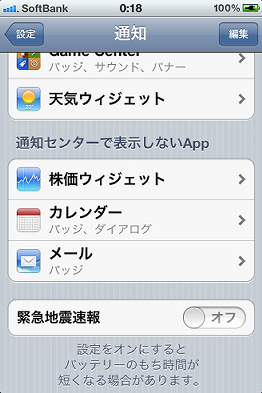
例えば、デフォルトで入っている「株価ウィジェット」をオフにするには、「設定」→「通知」で「通知センターで表示するApp」に表示されている「株価ウィジェット」をタップ。

オフにします。

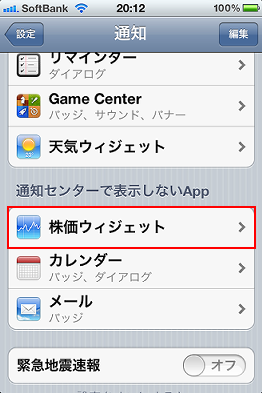
ひとつ前の画面に戻ると、「株価ウィジェット」が「通知センターで表示しないApp」に移動したことが分かります。

他の不要な通知も適宜オフにするといいでしょう。
4.位置情報サービスをオフにする
位置情報サービスはGPSを利用して現在地情報を検出するためのものですが、現在地情報を検出するためにバッテリーを消耗します。
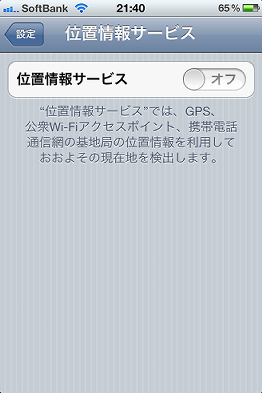
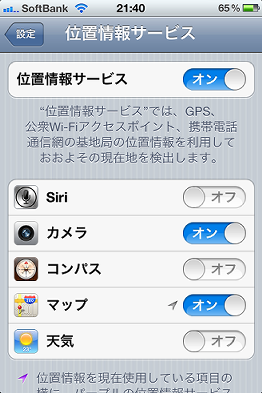
位置情報サービスがまったく必要ないのであれば、「設定」→「位置情報サービス」をオフにします。

が、「まったく使わない」という人は少ないと思うので、上記をオンにして個別にオフにすることもできます。

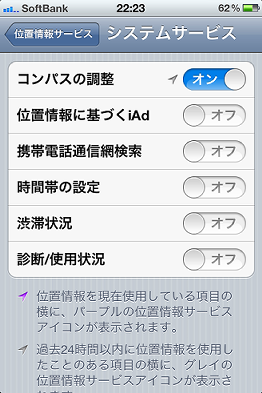
個別にオフにする場合、さらに画面一番下にある「システムサービス」をタップ。

不要と思われるシステムサービスの設定項目をオフにします。

システムサービス各項目の意味は概ね次のようなものと思われます(すべてネット調べたものですが確証がもてないので推測としてください。すいません)。
- コンパスの調整:現在位置に基づいてコンパスを調整
- 位置情報に基づくiAd:アプリの広告表示で、場所に適した広告を表示(東京なら東京エリアの広告が表示される)
- 携帯電話通信網検索:国際ローミングで利用
- 時間帯の設定:海外旅行などで時間帯を跨る場合に利用
- 渋滞状況:マップの渋滞状況の精度向上のために利用。この設定をオンにしているユーザーからの情報を渋滞状況に反映
- 診断/使用状況:AppleがiPhoneの診断/使用状況を取得する際に位置情報を送信
バッテリー長持ち関連の記事を複数確認したところ、「コンパスの調整」のみオンにするという記事が多かったのと、コンパスの調整のみ24時間以内に位置情報を使用した形跡があるので、上のスクリーンショットのような設定にしておくとよいでしょう(個人的にはオフでいいかと思ってますが)。
5.メールの取得方法をプッシュにしない
メールの取得方法を「(サーバからの)プッシュ」にしていると、当たり前ですがメールが届くたびに受信動作を行います。リアルタイムに受信する必要がないのであれば、この取得方法を使わないようにします。
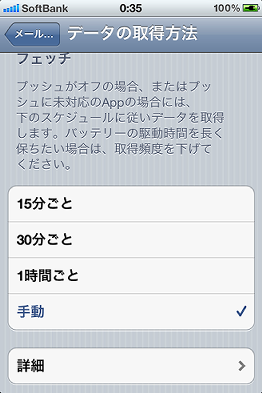
オフにするには、「メール」→「連絡先/カレンダー」→「データ取得方法」の「プッシュ」をオフにします。

さらに同じ画面下にある「データの取得方法」から「手動」を選択します。

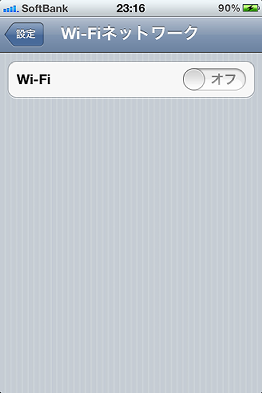
6.WiFiをオフにする
WiFiをオンにしているとネットワークの検査を行うようです(下)。WiFiを使わないのであればオフにしておいた方がいいでしょう。WiFiを使う方も就寝時など、利用しないときはオフにしましょう。

WiFiをオフにするには、「一般」→「WiFi」をタップし、「オフ」にします。

7.Bluetoothをオフにする
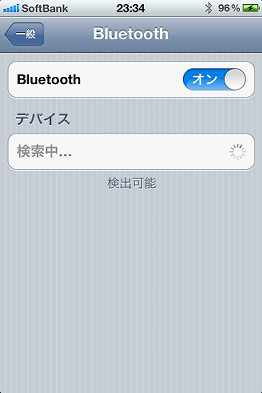
Bluetoothをオンにしているとデバイスの検索を行うようです(下)。Bluetooth機器を使わないのであればオフにしておいた方がいいでしょう。

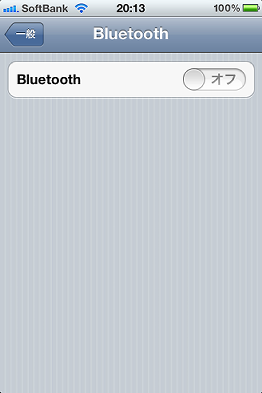
Bluetoothをオフにするには、「一般」→「Bluetooth」をタップし、「オフ」にします。

8.Pingをオフにする
PingはiTunesと連動したいわゆる「音楽版SNS」ですが、Pingユーザー間の情報を常時バックグラウンドでやり取りしているようなので、不要であればオフにします。
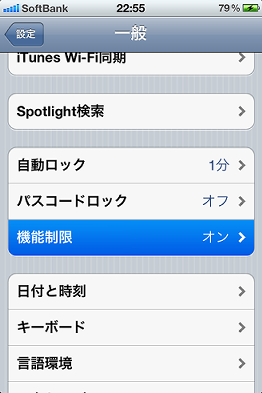
Pingをオフにするには、「一般」→「機能制限」をタップ。

パスワードを入力。初回であればパスワードの再設定もあわせて行います。

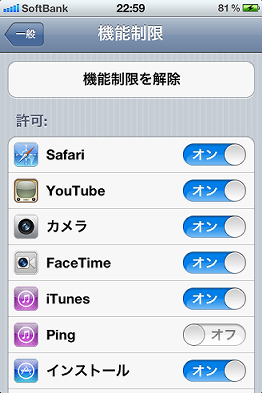
Pingを「オフ」にします。

9.Spotlight検索の対象を削る
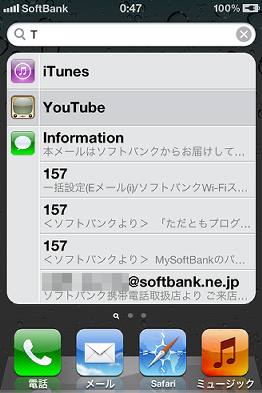
「Spotlight」はホーム画面を右にスワイプするか、ホームボタンを押すと出てくる検索画面です。この画面上部に検索文字列を入力すると、関連するアプリやメールが表示されるというものです。

この機能を利用する際、検索用のインデックスが作成され、このためにバッテリーを消費するようです。インデックスが不要な項目は個別に対象外にできます。
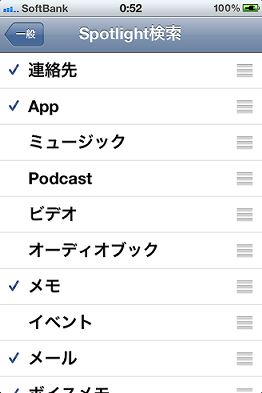
対象外にするには、「一般」→「Spotlight検索」でチェックをはずします。Spotlight検索を利用しないのであればすべてはずしてもいいでしょう。

10.自動ロックを1分にする
自動ロックを短くすればバックライトによる消耗を抑えられます。自動ロックの変更は「一般」→「自動ロック」で行います。デフォルトでは1分になっているようです。

11.iCloudの項目をオフにする
iCloudによる同期でバッテリーを消耗するので、必要な項目以外はオフにするとよいでしょう。
オフにするには「設定」→「iCloud」から行います(画像なくてすいません)。
12.緊急地震速報をオフにする
緊急地震速報受信方式が理解できていませんが、ソフトバンクのiPhoneではオンにしているとバッテリーの消耗がau版よりやや大きいという記事がありました(2012年4月現在。もしかしたら方式が変更になるかもしれません)。
緊急地震速報をオフにするには、「通知」にある「緊急地震速報」をオフにします。

ただし、安全のためにオンにしておくことをおすすめします。2台持ちで1台をオフにする場合などにご利用ください。
13.診断データの送信をオフにする
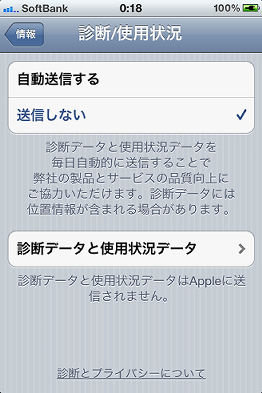
iPhoneからAppleに診断データを自動送信しているようです。オフにするには「一般」→「情報」→「診断/使用状況」で「送信しない」をチェックします。

14.電源を切る
外出先で充電できない場合など、使わないときに電源を切っておけば当然バッテリーは長持ちします。
電源を切るには、端末右上部にあるスリープボタンを長押しします。これで電源をオフにするスライドバーが表示されるので、スライドすれば電源が切れます。
15.参考サイト
参考サイトは以下です。ありがとうございました(他にも色々見た気がしますが忘れました。すいません)。
- iPhone 4Sはバッテリー節約テクで最大何時間戦えるか?
- iOS5にして「あれっ電池減るの早くね?」と思ったときは : iPhoneちゃんねる
- iPhoneの電池をとにかく長持ちさせる7つのコツ : iPhoneマイスター
- iPhone 4Sのバッテリーを長持ちさせるための設定・小技まとめ : iPhoneマイスター
- iOS5にしたiPhoneのバッテリーを長持ちさせる2160個の方法
- するぷ流iPhoneのバッテリー時間を長持ちさせるイレブンの方法。
- iPhone4Sのバッテリーを長持ちさせる10の作戦
- iPhone・iOS5の緊急地震速報をオンにすると、ソフトバンク版は電池の消耗が大きい。
- 【iOS 5】バッテリーを長持ちさせる方法まとめ
- マルチタスクで起動中のアプリを落とすと、iOSデバイスのバッテリーが長持ちする!?
ブラウザの幅にあわせてフォントサイズを拡大・縮小するjQueryプラグイン「FitText」
ブラウザの幅にあわせてフォントサイズを拡大・縮小するjQueryプラグイン「FitText」を紹介します。
ウェブサイトをPC・スマホ・タブレットなど色々なサイズのディスプレイに対応させるときに便利そうです。
1.サンプル
上記の配布サイト自体がサンプルになっていますが、ためしに作ってみました。
ブラウザの幅を変更するとタイトルの「FitTextサンプル」の部分が拡大・縮小します。
以下、具体的な設定方法です。
2.FitTextのダウンロード
「FitText」のページにある、「Download on Github」をクリック。

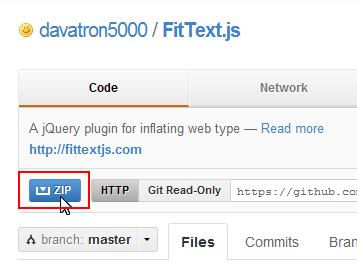
「ZIP」をクリック。これでダウンロードが開始します。

ダウンロードしたアーカイブを展開した中にあるjquery.fittext.jsを任意の位置にアップロードします。
3.FitTextの設定
次のHTMLを拡大・縮小の対象にしてみます。
<h1>FitTextサンプル</h1>まず、jQueryとjquery.fittext.jsを読み込みます。
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7/jquery.min.js"></script>
<script src="jquery.fittext.js"></script>jquery.fittext.jsの起動は次のように記述します。
<script>
$(function(){
$("h1").fitText(1.2);
});
</script>fitText()のパラメータのデフォルト値は「1」です。「1」よりも値を大きくすると文字の圧縮率が大きくなり、「1」より小さくすると圧縮率が低くなります。
また次のように設定すれば、最小フォントサイズと最大フォントサイズを指定することもできます。
<script>
$(function(){
$("h1").fitText(1.2, {
minFontSize: '20px',
maxFontSize: '40px'
})
});
</script>minFontSizeが最小フォントサイズ、maxFontSizeが最大フォントサイズです。
ここではh1要素のみを例にしましたが、対象の要素を親要素で括るときは、親要素にwidthプロパティを%指定する必要があるようです(タイトルでは「ブラウザの幅にあわせる」と書きましたが、厳密には親要素の幅にあわせて拡大・縮小します)。
<div style="width:100%">
<h1>FitTextサンプル</h1>
</div>%指定をすればOKなので、「100%」以外の値でも動作します。
Movable Typeの旧バージョンを入手する方法
Movable Typeの旧バージョンを入手する方法を紹介します。
1.Githubからダウンロードする
Movable Typeのgithubにアクセス
movabletype/movabletype · GitHub

ページ左側にある「branch: master」をクリック。

開いたダイアログの「Tags」タグをクリック。

ダウンロードしたいバージョンをクリック。

「branch: master」が「tag:バージョン」に変更されたことを確認して、すぐ上にある「ZIP」をクリック。

これで指定したバージョンのアーカイブをダウンロードします。
2.1項でダウンロードできないプロダクト・バージョンをダウンロードする
1項の方法ではMTOS(アドオンなし)のダウンロードしか行えません。また、バージョン3.31以前のダウンロードは行えません。
アドオンを含めたMovable Type、あるいは3.31以前のバージョンをダウンロードする方法は、下記の拙著「1-3 旧バージョンのMovable Typeを利用する」をご覧ください(宣伝)。
HTML5のplaceholder属性をクロスブラウザ対応にするjQueryプラグイン「jQuery-Placeholder」
HTML5のplaceholder属性をクロスブラウザ対応にするjQueryプラグイン「jQuery-Placeholder」jQueryプラグイン「jQuery-Placeholder」を紹介します。
1.基本
HTML5のplaceholder(プレースホルダー)属性は、フォームのテキストフィールドやテキストエリアに淡い色のテキストを表示する機能です。
HTML
<input type="text" placeholder="入力してください" name="foo" value="" />実際の表示

HTML5のプレースホルダーをサポートしていないブラウザではplaceholder属性のテキストは表示されませんが、jQuery-Placeholderプラグインを利用すれば表示されるようになります。IE6などでも大丈夫です。
これで、focus()やblur()を使ってフォームを制御する手間から開放されます。
2.jQuery-Placeholderプラグインのダウンロード
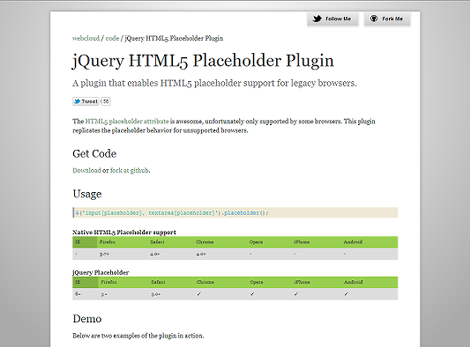
「jQuery-Placeholder」のページにある、「Download」をクリック。

「Download .zip」または「Download .tar.gz」をクリック。これでダウンロードが開始します。

ダウンロードしたアーカイブを展開した中にあるjquery.placeholder.min.js(またはjquery.placeholder.js)を任意の位置にアップロードします。
3.jQuery-Placeholderの設定
サンプルとして、次のinput要素のplaceholder属性に設定したテキストを、未サポートのブラウザでも表示するようにします。
<input type="text" placeholder="入力してください" name="foo" value="" />まず、jQueryとjquery.placeholder.min.jsを読み込みます。
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7/jquery.min.js"></script>
<script src="jquery.placeholder.min.js"></script>プラグインの起動は次のように、placeholder属性をもつ要素を対象にするようにします。
<script>
$(function(){
$('input[placeholder]').placeholder();
});
</script>これでプレースホルダーが未サポートのブラウザでも表示されるようになります。textarea要素も対象にする場合は次のようにします。
<script>
$(function(){
$('input[placeholder],textarea[placeholder]').placeholder();
});
</script>4.CSSの設定
プレースホルダのサポート/未サポートはプラグインで自動的に判断し、未サポートのブラウザの場合、placeholder属性をもつ要素にフォーカスがあたっていないときだけ、class属性値「placeholder」を自動的に付与します。
よって次のようなCSSを設定すれば、テキストを淡い表示に変更できます。
.placeholder {
color: #777
}