Image may be NSFW.
Clik here to view.
Image may be NSFW.
Clik here to view.
WordPressのサイドメニューを折りたたむ「wp_list_folderプラグイン」をバージョンアップしました。
1.プラグインの機能
WordPressのサイドメニューで折りたたみができるようにします。
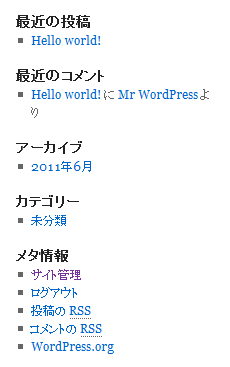
プラグイン適用前(Twenty Tenテーマ)
Image may be NSFW.
Clik here to view.
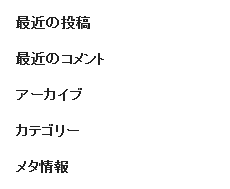
プラグイン適用後の折りたたんだ状態
Image may be NSFW.
Clik here to view.
2.プラグインの変更点
ページを移動したときに、メニューの折りたたみ状態を保持できない不具合を解消しました。以下解説です。
このプラグインはjQueryの「Listfolderプラグイン」を利用しているのですが、ページを移動したときに折りたたみ状態を保持するために、各メニュータイトルに次のようなid属性の設定が必要です(その値をクッキーに保持します)。
<dt class="sidetitle" id="hoge">Recent Entries</dt>
<dd>
<ul>
<li><a href="2011/08/post-8.html" title="e22">業務提携に関するお知らせ</a></li>
<li><a href="2010/09/post-9.html" title="e23">モバイルサイトオープン</a></li>
<li><a href="2010/07/java.html" title="e19">ソリューションセミナー</a></li>
</ul>
</dd>ただし、WordPressのウィジェットではこの設定を行うことが困難なようです。困難な理由は次のとおりです。
WordPressのウィジェットはwidgets_initフックでカスタマイズできるようになっています。下はTwentyElevenのfunctionc.phpにあるwidgets_initフックの実装です。
/**
* Register our sidebars and widgetized areas. Also register the default Epherma widget.
*
* @since Twenty Eleven 1.0
*/
function twentyeleven_widgets_init() {
register_widget( 'Twenty_Eleven_Ephemera_Widget' );
register_sidebar( array(
'name' => __( 'Main Sidebar', 'twentyeleven' ),
'id' => 'sidebar-1',
'before_widget' => '<aside id="%1$s" class="widget %2$s">',
'after_widget' => "</aside>",
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
) );
…中略…
}
add_action( 'widgets_init', 'twentyeleven_widgets_init' );メニュータイトルに該当するのは赤色で示した「before_title」の部分ですが、ウィジェットごとに異なるid属性値を設定できないようです。wp-includes/widgets.phpにあるregister_sidebar()のデフォルト値(赤色部分)も次のようになっています。
function register_sidebar($args = array()) {
global $wp_registered_sidebars;
$i = count($wp_registered_sidebars) + 1;
$defaults = array(
'name' => sprintf(__('Sidebar %d'), $i ),
'id' => "sidebar-$i",
'description' => '',
'before_widget' => '<li id="%1$s" class="widget %2$s">',
'after_widget' => "</li>\n",
'before_title' => '<h2 class="widgettitle">',
'after_title' => "</h2>\n",
);
…後略…ただし、その手前にある「before_widget」にはid属性値が付与されるので、これを利用できるようにしました。
'before_widget' => '<aside id="%1$s" class="widget %2$s">',「before_title」にこの設定がある場合、ページ移動を行ったときに折りたたみ状態が保持されるようになります。
3.プラグインのダウンロード
wp_list_folderプラグインは以下のリンク先からダウンロードできます。
Image may be NSFW.Clik here to view.