TwitterのタイムラインやFacebookのニュースフィードように、ページの一番下までスクロールしたらコンテンツを自動的に表示する「jQuery.Bottomプラグイン」を紹介します。
1.サンプル
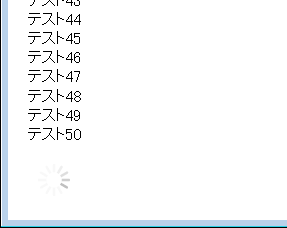
jQuery.Bottomプラグインにはデモページが用意されていますが、いまいちなのでサンプルページを作りました。
ページの一番下までスクロールすると自動的にコンテンツを表示します。
なお、最初に表示した状態でコンテンツがすべて表示されてしまっているとそもそも動作しないので注意してください。
2.プラグインの機能
jQuery.Bottomプラグインは「bottom」イベントを登録するためのものです。このイベントを利用してページの一番下までスクロールすれば、bottomイベントが発生します。
3.プラグインのダウンロード
githubのjQuery.Bottomプラグインのページよりダウンロードします(ページ左側にあるZIPをクリック)。
4.プラグインのインストール
コンテンツを表示したいページに次のような内容を設定します。
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7/jquery.min.js"></script>
<script type="text/javascript" src="jquery.bottom-1.0.js"></script>
<script type="text/javascript">
$(function() {
$(window).bottom({proximity: 0.05});
$(window).on('bottom', function() {
// コンテンツ表示の処理を記述
});
});
</script>以下、設定内容の解説です。
bottom()メソッドでは、指定したオブジェクトにbottomイベントを登録します。下の例ではwindowオブジェクトに対して登録しています。
$(window).bottom();特定の要素に対して設定することも可能です。
$('#hoge').bottom();オプションのproximityは、スクロールバーがページ最下部にどの程度接近したらbottomイベントを発生させるかを決めるためのものです。
$(window).bottom({proximity: 0});Twitterで、スクロールバーがページ一番下に到達しない時点でコンテンツの読み込みが開始するのを思い出してもらえればこのオプションの役割が分かると思います。
値に「0」を設定すると、スクロールバーがページ一番下に到達したときにbottomイベントが発生します。値を大きくしていくほどページ一番下から遠い位置でbottomイベントが発生します。冒頭のサンプルでは「0.05」になっています。
さて、メインのbottomイベント処理はon()メソッドで実行すると良いでしょう。
$(window).on('bottom', function() {
// コンテンツ表示の処理を記述
});さらに具体的なサンプルを示します。1項の動作サンプルではコンテンツの読み込みんでいる状態を分かりやすくするよう、setTimeout()を利用しているので、実際には以下のような実装になると思います(厳密にはajax()ではなく、getJSON()などを使うと思いますが)。
$(window).on('bottom', function() {
var obj = $(this);
if (!obj.data('loading')) {
obj.data('loading', true);
$('#image').html('<img src="loader.gif" />');
$.ajax({
url: "test.html",
cache: false,
success: function(html){
$("#hoge").append(html);
$('#image').html('');
obj.data('loading', false);
}
});
}
});キモとなるのは赤色の部分で、このプラグインではスクロールを上下させたときにbottomイベントが何回も発生してしまいます。そのときに処理を重複させないための制御で、最初にイベントが発生した時点でobj.dataの「loading」をtrueにすることで次の重複イベントを処理しないようにします。
ローディング画像はイベントが発生した時点で任意のエリアに表示させ、コンテンツの表示と同時に削除します。
$(window).on('bottom', function() {
…中略…
('#image').html('<img src="loader.gif" />');
$.ajax({
url: "test.html",
success: function(html){
…中略…
$('#image').html('');
}
});
}
});5.注意事項
サンプルではスクロールバーが下の方にある状態でページをリロードすると、コンテンツの表示が連続で行われてしまうため、リロードしたときにページの先頭を表示する次の制御が必要かもしれません。
$('html,body').animate({ scrollTop: 0 }, 'normal');Twitterなどではリロード時にコンテンツを最初から読み込み直しているのでスクロールバーが消えるようですが、そういった何らかの制御が必要みたいです。
6.参考サイト
参考サイトは以下です。ありがとうございました。
- Study03.net 対シンバシ専用 - ページの一番下まで来たらイベントを発生させる(TwitterのTLみたいに)
- Branberyheag!! Lab - Windowの一番下までスクロールされたことを取得する方法