WordPressのカテゴリーリストに新着マークを表示する「wp_list_categories_with_newmarkプラグイン」を公開します。以前コメントでご要望を頂いていたものです。
1.機能
カテゴリーリストの該当カテゴリーに新着記事がある場合、「New!!」などの新着表示を行います。新着マークに画像を表示させることもできます。
下のスクリーンショットはTwentyElevenテーマで表示させたサンプルです。

2.プラグインのダウンロード・インストール
以下のリンクからプラグインをダウンロードしてください。
変更履歴
2012.01.25 v0.1 初版
プラグインのご利用および質問に対する回答等について、ご支援・ご賛同くださる方からの寄付をお待ち申し上げます。
アーカイブを展開し、中にあるwp_list_categories_with_newmarkフォルダをpluginsディレクトリにアップロードしてください。
アップロード後、管理画面で「List Folder」の有効化をクリックします。

3.カテゴリーリストの設定
「外観」→「ウィジェット」をクリックして、「新着表示つきカテゴリー」を使用中の任意のウィジェットエリアにドラッグ&ドロップします。これで冒頭のスクリーンショットのようなカテゴリーリストが表示されるようになります。

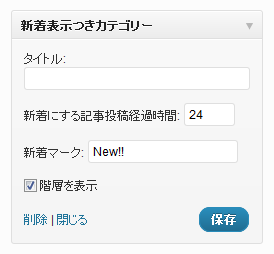
ドラッグ&ドロップしたウィジェットを開けば、以下の設定が可能です。
- タイトル:リストタイトルを設定します
- 新着にする記事投稿経過時間:新着扱いとする記事の投稿経過時間を設定します(デフォルト24時間)
- 新着マーク:「New!!」などの文字列またはimg要素を設定します
- 階層を表示:カテゴリーを階層表示します

4.新着表示のCSS
「New!!」などの新着表示部分のCSSは、以下のセレクタで行ってください。
.new { ... }デフォルトは、プラグインファイルに含まれるnewmark.cssで以下の設定を行っています。
.new {
color: #e50003;
}5.新着表示記事の条件について
新着記事の定義は「各カテゴリーに属する、公開日時が最新の記事」です。具体的な取得条件は、プラグインファイルに含まれるwp_list_categories_with_newmark.phpの254行目あたりにある、
$posts = get_posts('numberposts=1&category='.$category->cat_ID.'&orderby=date&order=DESC');となっています。