昨日の「Firefox10の新機能について」でも紹介しましたが、CSS 3D Transformの機能を使えば、3D画像をCSS(とHTML)で実装できるようになります。
ということで、3D画像のサンプルを新旧織り交ぜていくつか紹介します。いずれもhacks.mozilla.orgに掲載されているもので、Google Chrome/Safari/Firefox10以上であれば正常に動作すると思います。
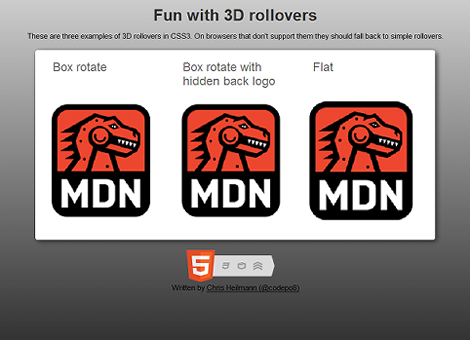
1.Fun with 3D rollovers
「Fun with 3D rollovers」は、MDNのロゴにマウスをポイントすると、MDNのロゴとその裏に隠れているHTML5のロゴが回転します。
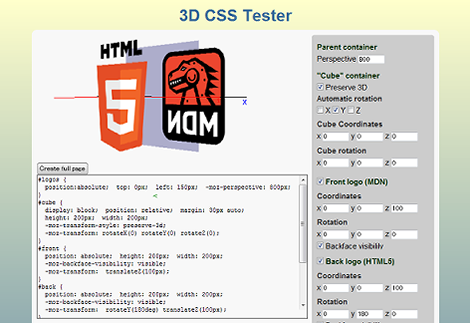
2.3D CSS Tester
「3D CSS Tester」はCSSのパラメータを変更できるようになっており、変更することでリアルタイムに動作が変わります。
上記のブラウザを使っていない方は以下のYouTubeでお楽しみください。
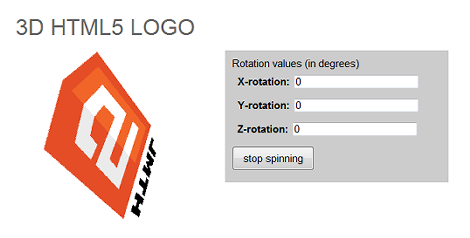
3.3D HTML5 LOGO
「3D HTML5 LOGO」は回転するHTML5のロゴと、そのパラメータを変更できるようになっています。
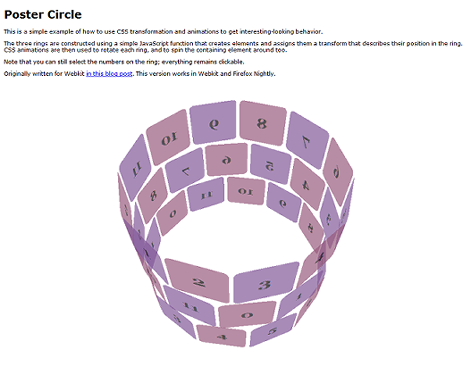
4.Poster Circle
「Poster Circle」は円錐状の3つのリングが回転しながら全体が回るサンプルです。
5.Browser Memory
「Browser Memory」はいわゆる神経衰弱ゲームになっていて、HTML5のロゴを2枚クリックして、同じマークのブラウザロゴを当てていきます。ロゴが一致しなかったら自動的に元に戻ります。
ということでお楽しみください。