Movable Typeの画像アップロード時にリサイズ可能な「UploadImageResizerプラグイン」を公開します。
1.機能
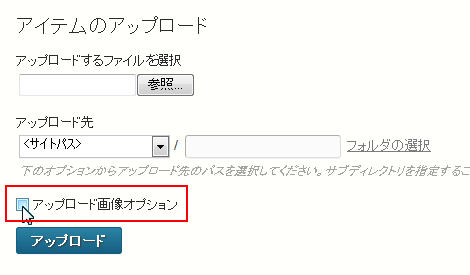
アイテムのアップロード画面で画像をアップロードする際、「アップロード画像オプション」をチェックします。

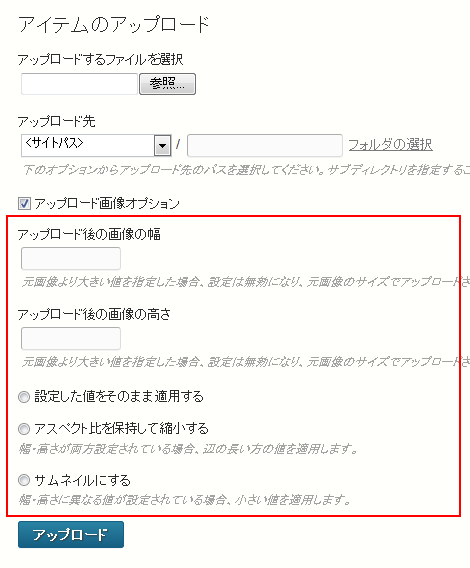
チェックすると、アップロード画像をリサイズするためのオプションが表示されます。各フィールドに値を設定してアップロードすれば、指定したサイズでアップロードされます。

このプラグインは、アップロード後の画像をリサイズするのではなく、アップロード時にサイズ指定するものです。アップロード後に画像をチェックしながらリサイズしたい場合は、インターネットに接続された環境であれば「Pixenateプラグイン」を推奨します。
また、UploadImageResizerプラグインは画像の拡大は行えません。また現在のバージョンでは上書きアップロードにも対応していません(上書きアップロードは別途対応予定)。
動作はMT5.12で確認しています。
2.アップロード画像サンプル
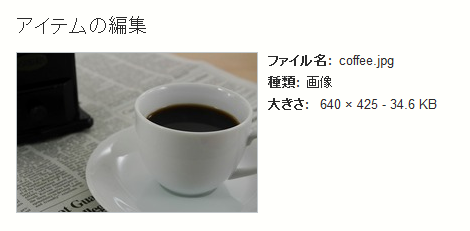
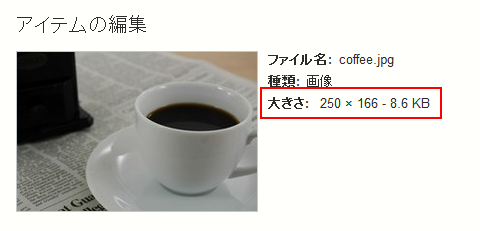
下のスクリーンショットは元画像(640×425)をそのままアップロードしたアイテム編集画面に表示された画像です。

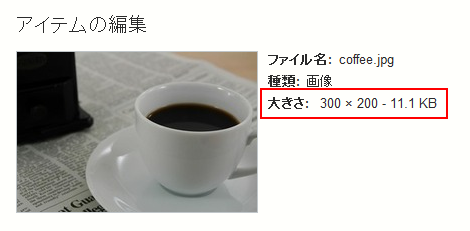
幅300px・高さ200pxにリサイズしてアップロードしたものです。画像の幅・高さとサイズが変更されます。

幅200pxを指定+アスペクト比を保持してアップロードしたものです。指定した幅
にあわせて高さが自動調整されます。

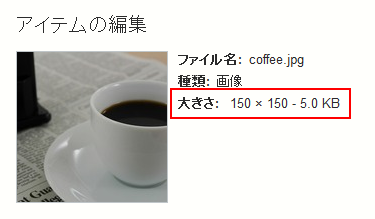
150pxのサムネイル(四角)作成したものです。

3.価格
- 非商用利用:無償
- 商用利用:1050円/1サーバ(購入前に必ず動作確認してください)
非商用利用でご利用の場合も、プラグインのご利用および質問に対する回答等について、ご支援・ご賛同くださる方からの寄付をお待ち申し上げます。
4.プラグインのダウンロード
下記のリンクをクリックして、プラグインアーカイブをダウンロードします。
修正履歴
2011/11/16 初版
2011/11/16 v0.02 MT5.0x対応
プラグインアーカイブを展開し、中にあるUploadImageResizerフォルダごと、Movable Type のアプリケーションディレクトリのpluginsディレクトリにアップロードします。
システム管理画面のプラグイン設定画面で、「UploadImageResizer~」が表示されればインストール完了です。

5.注意事項
下記の条件でアップロードすると、元画像をそのままアップロードします。
- 「アップロード画像オプション」をチェックしていない
- 幅・高さの指定がない
- 幅・高さのいずれかの指定サイズが元画像のサイズを超えている
- ラジオボタンのいずれも選択されていない