jQuery Mobileのデザインを簡単に作れる、jQuery Mobile公式サイトで提供している「ThemeRoller」を紹介します。
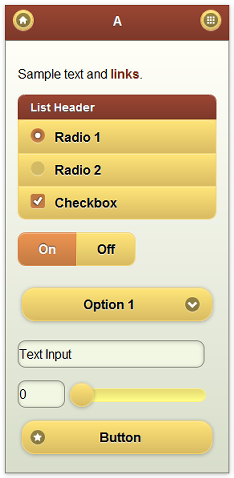
こんな風にjQuery Mobileのデザインが簡単に出来上がります。リンクをクリックすれば同じデザインが表示された状態で「ThemeRoller」が起動します(2012/01/11頃まで)。
このエントリーで紹介する情報は2011年12月のものです。
1.ThemeRollerへのアクセス方法と全体レイアウト
jQuery Mobileのトップページにある「Themes」をクリック。

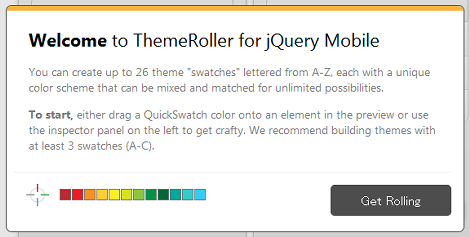
ウェルカムメッセージが表示されるので、「Get Rolling」をクリック。
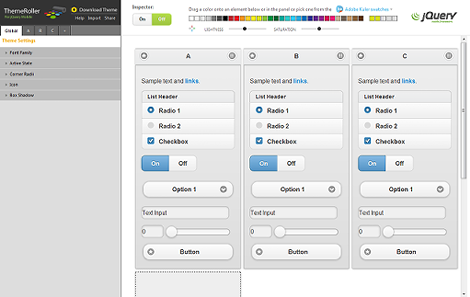
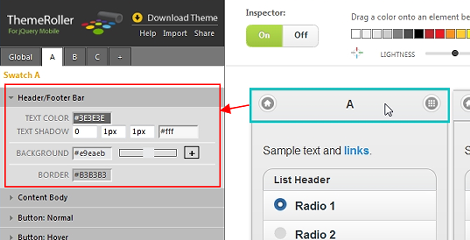
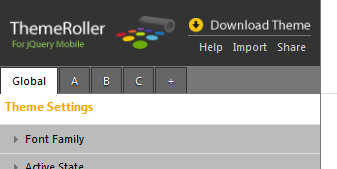
冒頭の編集画面が現れます。左ペインにテーマの各種設定項目、右ペインにプレビュー画面が表示されます。プレビュー画面は複数表示させることができるので出来栄えを見比べることができます。デフォルトでは3画面表示されています。
左ペインのタブの一番右側にある「+」をクリックすれば、プレビュー画面を増やすことができます。タブの「Global」はすべてのプレビュー画面、「A」~「C」はそれぞれのプレビュー画面の設定に対応しています。

2.カラーピッカーの使い方
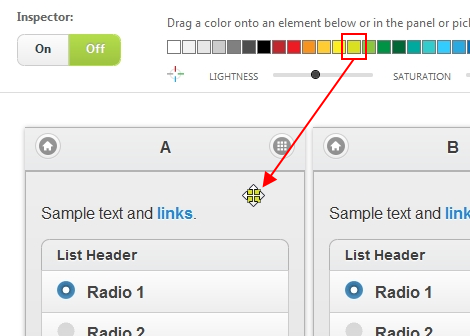
右上のカラーピッカーはドラッグすることができます。

プレビュー画面の背景部分にドラッグすると、

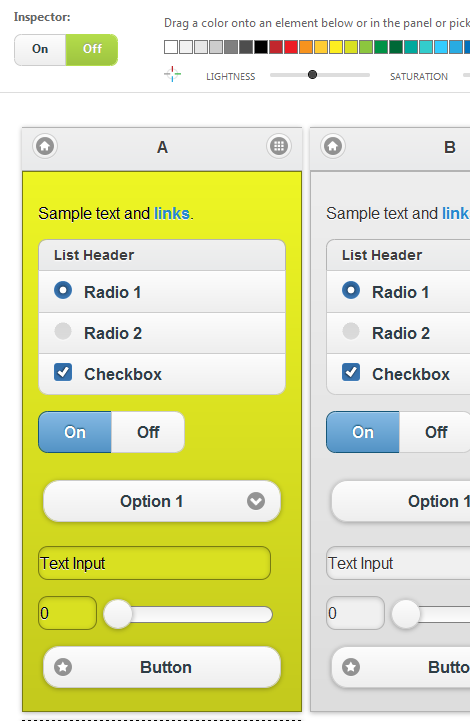
このように反映されます。

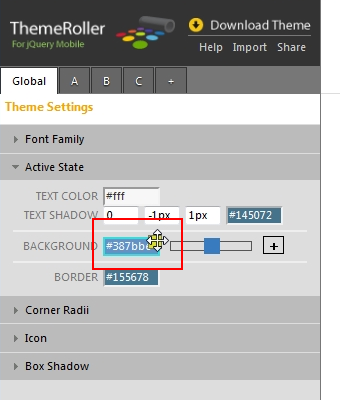
カラーピッカーのドラッグは設定項目に対しても有効です。適用部分には枠線が表示されます。

適用した色は右側の保存領域に追加されていきます。最大で5つまでみたいです。

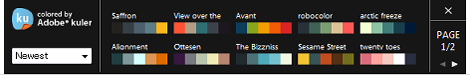
Adobe Kulerとも連携しています。「Adobe Kuler」をクリックすると、

Adobe Kulerのカラーピッカーに切り替わります。これもドラッグ可能です。左側のプルダウンを使えば、表示テーマの切り替えや検索が行えます。
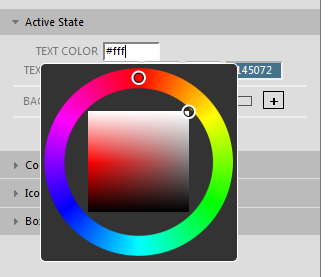
手動で入力する場合は、次のようなカラーピッカーが表示されます。

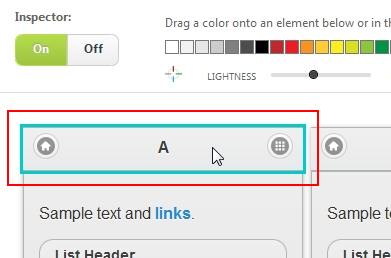
3.Inspectorの使い方
Inspectorを「ON」にします。

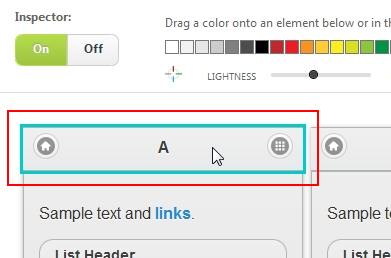
プレビュー画面にマウスをポイントすると設定範囲が枠線で表示されます。

さらにクリックすると、設定に必要な左ペインの項目が自動的に表示されます。
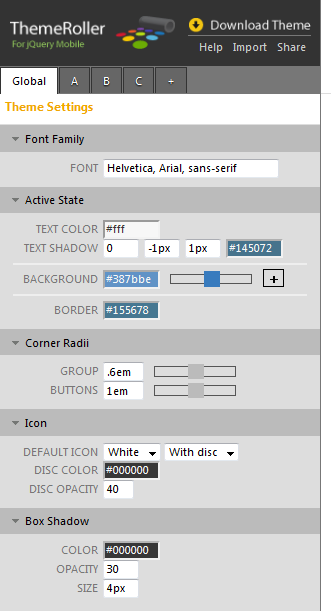
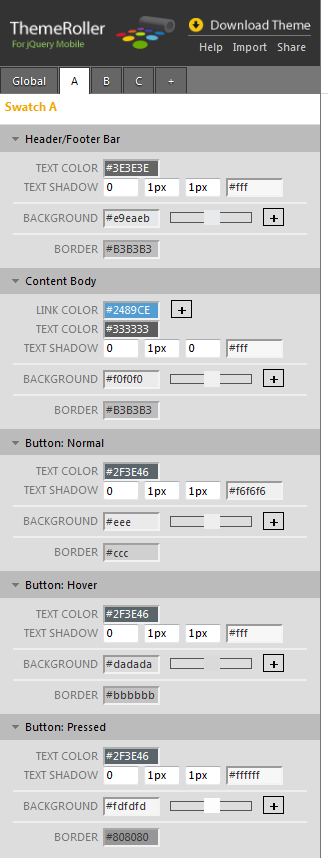
4.設定項目
左ペインの設定項目をスクリーンショットでご覧ください。InspectorのON/OFFによって項目が異なります。
Inspector OFF

Inspector ON

5.テーマのダウンロード
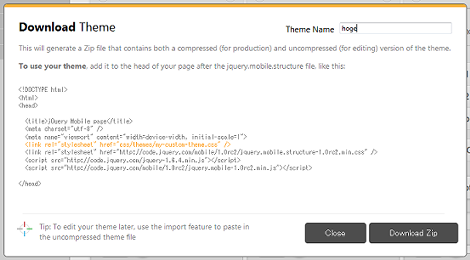
テーマをダウンロードするには「Download Theme」をクリック。

適当な名称を表示されたダイアログの右上に設定して「Download ZIP」をクリック。これでjQuery Mobileのテーマ部分をダウンロードできます。jQueryやjQuery Mobile本体は含まれませんので注意してください。
ダイアログに表示されているマークアップを使えばテーマを読み込みますが、link要素やscript要素は2011年12月現在でやや古い(1.0rc2などになっている)ので適宜修正してください。
6.テーマのインポート
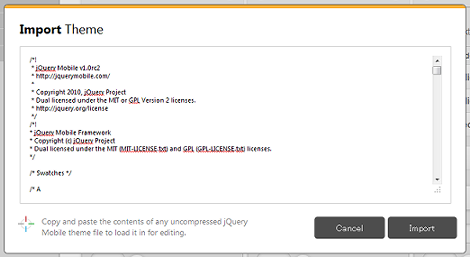
ダウンロードしたテーマをインポートするには「Import」をクリック。

表示されたテキストフィールドに、圧縮していないCSSファイル(.min.cssではなく.cssの方)の内容をペーストして「Import」をクリックすれば元のデザインをインポートできます。
7.テーマのシェア
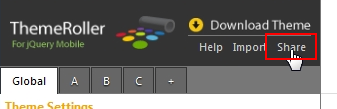
作成したテーマをシェアするには「Share」をクリック。

表示されたURLでシェアすることができます。この機能を利用すれば作成したテーマをサーバに保存することもできますが、ヘルプの説明によると保存期間は30日なので、大事なテーマはダウンロードした方がよいでしょう。
不明な点は左ペイン上部にある「Help」をご覧ください。