ウェブサイトのパフォーマンスを測定できるサービス「WebPageTest」を紹介します。

「WebPageTest」はもともとAOLによって開発されたプログラムで、2008年にBSDライセンスの下でオープンソース化されました。現在はGoogle codeとして管理されています。
今回紹介するオンライン版はWebPagetest LLCによって運営されているもので、かなり高機能です。
当ブログでは最近、このサービスを使ってチェックし、あまりにパフォーマンスが悪かったため、一部最適化を実施し、何秒か改善させました。まだかなり遅いですが。
1.測定
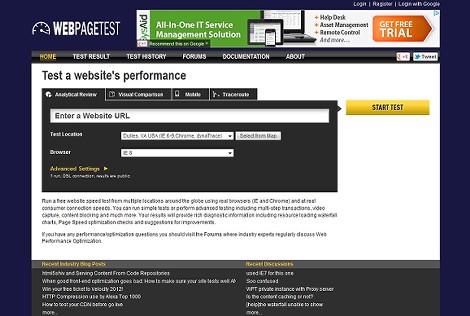
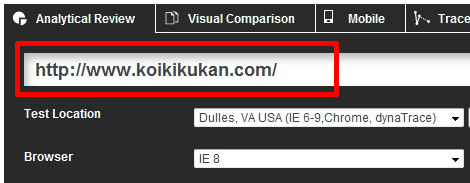
測定したいURLを入力。地域やブラウザの選択を行うこともできます。

「START TEST」をクリック。

測定待ちになります。空いていればすぐに開始します。

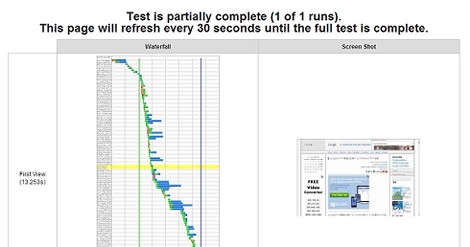
測定実施中です。

結果が表示されました。すべての測定が終わるまで30秒ごとにページがリロードされます。
2.測定結果
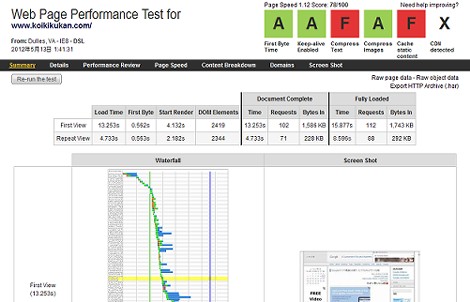
このような画面になればすべての測定が完了です。右上に各カテゴリ(First Byte Time/Keep-alive Enabled/Compress Text/Compress Images/Cache static content)の結果がA~Fランクで表示されます。Aが一番いい評価です。
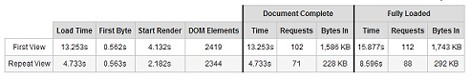
サマリーページの上部には2回の測定結果が表示されます。表には時間・リクエスト数・バイト数が表示されます。
詳細はタブをクリックすれば確認できます。

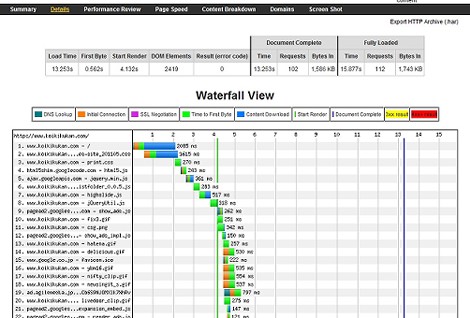
「Detail」では、各リクエストの詳細が確認できます。
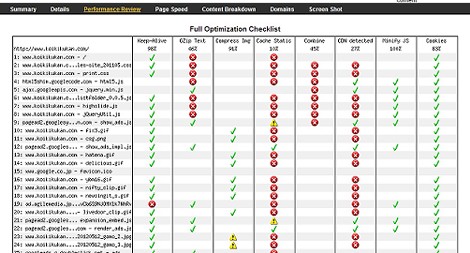
「Performance Review」では、リクエストをカテゴリ別に評価した結果が表示されます。
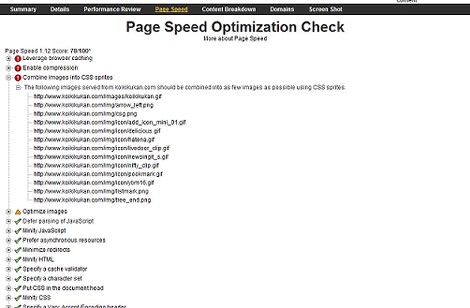
「Page Speed」では、ブラウザキャッシュ・コンテンツ圧縮・CSS sprite・画像の最適化など、表示速度の最適化に関する詳細が表示されます。
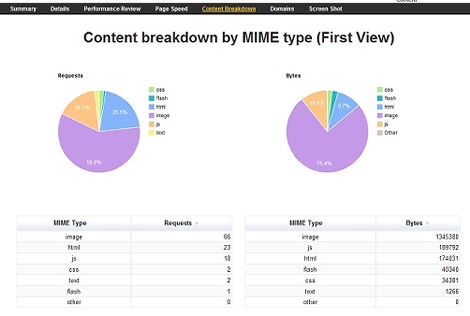
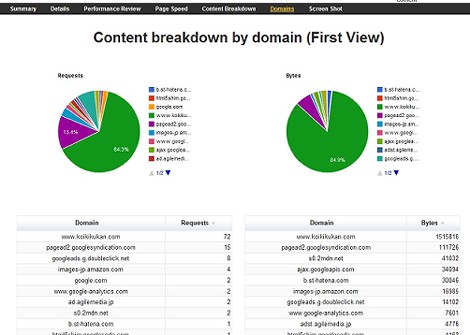
「Content Breakdown」では、コンテンツ(MIMEタイプ)別のリクエスト数やバイトなどの詳細が表示されます。
「Domains」では、ドメイン別のリクエスト数やバイトなどの詳細が表示されます。
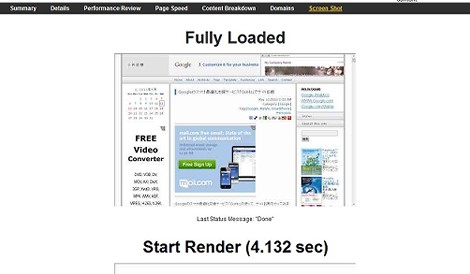
「Screen Shot」では、実際の表示や経過時間によるリクエストの実施状況を確認できます。
測定結果は毎回微妙に異なるので、複数回実施するとよいでしょう。
3.その他
ページ右上から、Googleアカウントでログインできるようです。

サービスの違いは確認できませんでしたが、以前話題になったGoogleの「Page Speed Service」と関連があるのかもしれません。
というか、現在もPage Speed Serviceのページからこのサービスにリンクが貼られています。