Image may be NSFW.
Clik here to view.
Image may be NSFW.
Clik here to view.
テーブルを直接編集できるようにするjQuery.TableEditorプラグインを紹介します。
1.サンプル
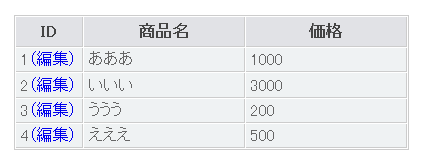
以下のリンク先にサンプルを用意しました。jQuery.TableEditorプラグインの動作を確認できます。
サンプル
Image may be NSFW.
Clik here to view.
「編集」をクリックすれば、テーブルのセルがテキストフィールドに切り替わります。
Image may be NSFW.
Clik here to view.
「保存」をクリックすれば、テキストフィールドに入力した値がテーブルに表示されます。入力した値は保存時に起動する関数を利用してデータベースやファイルに保存できます。
2.プラグインのダウンロード
TableEditorのページから「tableEditor」と「tableSorter」をダウンロードします。
TableEditor
Image may be NSFW.
Clik here to view.
3.jquery.tableEditor.jsの修正
ダウンロードしたjquery.tableEditor.jsはjQueryの最新バージョン(2011年11月現在では1.7.1)では正常に動作しないため、以下の2ヶ所を修正します。
変更前
…前略…
jQuery.editRow = function(link, tid) {
…中略…
var action = (jQuery(link).is('.tsToggleEdit')) ? 'save' : 'edit';
var row = jQuery("../../td",link);
var key = jQuery(o.ROW_KEY_SELECTOR,row).text();
…中略…
if (action == 'edit') {
row.each(function(i) {
if (fRow.index(this) < 0)
…後略…変更後
…前略…
jQuery.editRow = function(link, tid) {
…中略…
var action = (jQuery(link).is('.tsToggleEdit')) ? 'save' : 'edit';
var row = jQuery("td",jQuery(link).parent().parent());
var key = jQuery(o.ROW_KEY_SELECTOR,row).text();
…中略…
if (action == 'edit') {
row.each(function(i) {
if (fRow.index(this) < 1)
…後略…4.設定
テーブルを編集できるようにするには、JavaScriptを次のように設定します。
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<script type="text/javascript" src="jquery.tablesorter.js"></script>
<script type="text/javascript" src="jquery.tableEditor.js"></script>
<script type="text/javascript">
$(function() {
$("#editableTable").tableEditor({
EDIT_HTML: '(編集)',
SAVE_HTML: '(保存)',
FUNC_PRE_EDIT: 'preEdit',
FUNC_POST_EDIT: 'postEdit',
FUNC_PRE_SAVE: 'preSave',
FUNC_UPDATE: 'updateTable'
});
});
function preEdit(o) {
// alert('FUNC_PRE_EDIT called');
}
function postEdit(o) {
// alert('FUNC_POST_EDIT called');
}
function preSave(o) {
// alert('FUNC_PRE_SAVE called');
}
function updateTable(o) {
// alert('FUNC_UPDATE called');
}
</script>指定したtable要素のエレメントに対してtableEditor()を実行します。
$("#editableTable").tableEditor({ ... });tableEditor()の主なパラメータの意味は次の通りです。
- EDIT_HTML:保存後の編集用のリンクテキスト
- SAVE_HTML: 編集時の保存用のリンクテキスト
- FUNC_PRE_EDIT:編集前に起動する関数名を指定
- FUNC_POST_EDIT:編集開始後に起動する関数名を指定
- FUNC_PRE_SAVE:保存前に起動する関数名を指定
- FUNC_UPDATE:保存後に起動する関数名を指定
table要素は次のように設定します。
<table id="editableTable">
<thead>
<tr>
<th name="ID" class="pvV pvNumber">ID</th>
<th id="name" name="first" class="pvV pvEmpty" >商品名</th>
<th id="price" name="last" class="pvV pvEmpty">価格</th>
</tr>
</thead>
<tbody>
<tr><td><key>1</key><a href="#" class="tsEditLink">(編集)</a></td><td>あああ</td><td>1000</td></tr>
<tr><td><key>2</key><a href="#" class="tsEditLink">(編集)</a></td><td>いいい</td><td>3000</td></tr>
<tr><td><key>3</key><a href="#" class="tsEditLink">(編集)</a></td><td>ううう</td><td>200</td></tr>
<tr><td><key>4</key><a href="#" class="tsEditLink">(編集)</a></td><td>えええ</td><td>500</td></tr>
</tbody>
</table>tableのid属性にはtableEditor()を実行するエレメントを設定します。また、一番左側のtd要素に、次のリンクを設定します。
<tr><td><a href="#" class="tsEditLink">(編集)</a></td>~</tr>class属性値に「tsEditLink」を設定します。この属性値はtableEditor()のオプションに「EVENT_LINK_SELECTOR」を設定することで変更できます。
また、サンプルのように編集リンク部分にkey要素を指定すれば、編集用リンクと併せて値を設定することができるようです。
<tr><td><key>1</key><a href="#" class="tsEditLink">(編集)</a></td>~</tr>5.テーブルに入力した値の取得
テーブルに入力した値を取得には、保存時に起動する関数を使って次のように記述します。
function updateTable(o) {
var data = o.row[1].innerHTML;
// dataの値をデータベースやファイルに保存
}配列o.rowのインデックスはテーブルの列を指定します。一番左の列(td要素)の内容がインデックス「0」に保存されています。保存時にデータベースやファイルにアクセスすれば、変更した値を保存させることができます。
以上です。他にもソートや行追加などの機能がありますが、これらについては別途エントリーします。
Image may be NSFW.Clik here to view.