Movable Type 5.1の検索で検索結果テンプレートを指定する方法を紹介します。ここで紹介する方法は5.12で動作確認しています。
1.基本動作
検索結果テンプレートの基本的な動作は次のようになります(公式ドキュメントより抜粋)。
Movable Type 5 ドキュメント - 検索ページのカスタマイズ
IncludeBlogsで最初に指定したブログのテンプレートを利用します。
IncludeBlogsは検索対象を指定するパラメータで、フォームに次の赤色のように記述します。
<form method="get" action="<$mt:CGIPath$><$MTSearchScript$>">
<input type="text" id="search" name="search" value="<$mt:SearchString$>" />
<input type="hidden" name="IncludeBlogs" value="1,2,3,4,5" />
<input type="submit" value="GO" />
</form>ブログIDを1つしか指定しなければそのブログIDの検索結果テンプレートを利用します。上記の設定ではブログID「1」の検索結果テンプレートを利用します。
2.特定のブログの検索結果テンプレートを指定する
検索フォームに赤色のinput要素を追加します。value属性には、検索結果テンプレートを使用したいブログのブログIDを指定します。
<form method="get" action="<$mt:CGIPath$><$MTSearchScript$>">
<input type="text" id="search" name="search" value="<$mt:SearchString$>" />
<input type="hidden" name="IncludeBlogs" value="1,2,3,4,5" />
<input type="hidden" name="blog_id" value="2" />
<input type="submit" value="GO" />
</form>この場合はブログID「2」の検索結果テンプレートを利用します。
3.代替テンプレートを使って検索結果を表示する
「代替テンプレート」とは、どのブログにも属さないテンプレートを指します。検索フォームにname属性「Template」のinput要素を追加することで、検索結果用の代替テンプレートを指定します。
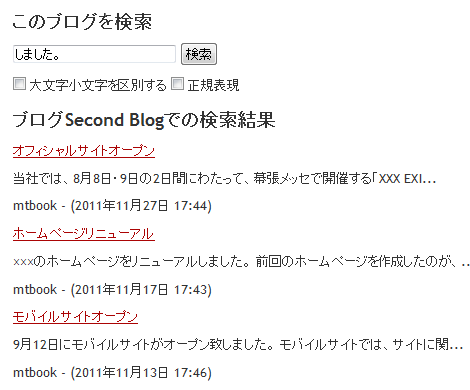
代替テンプレートを使った検索結果のサンプル

検索結果用の代替テンプレートは、MTのインストールディレクトリにあるsearch_templatesディレクトリに配置します。そのディレクトリにはdefault.tmplがサンプルとして置かれているので、それをリネームして利用すると良いでしょう。なお正式な代替テンプレートファイル名として「default.tmpl」は利用できないので注意してください。
代替テンプレートを使って検索結果を表示するには、mt-config.cgiに次の内容を追加します。ここでは代替テンプレートのファイル名を「altsearch.tmpl」とします。
SearchAltTemplate altsearch altsearch.tmpl検索フォームに次のinput要素を追加します。value属性には、SearchAltTemplateで設定した2つめの文字列(=利用したい代替テンプレートの拡張子を除いた名称)を設定してください。
<input type="hidden" name="Template" value="altsearch" />代替テンプレートを利用するときに、すべてのブログを検索対象にしたい場合は、name属性がblog_idおよびIncludeBlogsのinput要素を指定しないでください。ただしこの設定を行った場合には不具合が発生するため、対処方法は別途エントリーします。
blog_idのinput要素を指定した場合、代替テンプレートで利用するテンプレートタグについて、指定したブログIDの情報が適用されることがあります。例えばMTLinkタグがそうです。
IncludeBlogsのinput要素でブログIDを指定すれば、指定したブログを検索対象にして代替テンプレートで検索結果を表示することができますが、先頭に設定したブログIDの情報が適用されることがあります。適用されることで何か不都合が生じる場合はblog_idと併用することを推奨します。