新しいデザインのFacebookページでカスタムタブ画像を変更する方法です。「カスタムタブ画像」とはカスタムタブ(下)に表示する画像を指します。

1.サンプル
下のスクリーンショットで変更前後のサンプルを示すます。
変更前のカスタムタブ画像はアプリの編集画面で登録したものがそのまま利用されており、正方形でかつ左右に隙間が残っています。
変更前

変更後はカスタムタブ画像のエリアにぴったりおさまっています。サイズは幅111px、高さ74pxです。
変更後

以下、新しいデザインのFacebookページでのカスタムタブ画像の変更方法を紹介します。2011年3月時点の情報なので今後変更になるかもしれませんがとりあえず。
2.カスタムタブ画像の変更
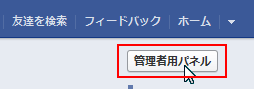
Facebookページの「管理者用パネル」をクリック。

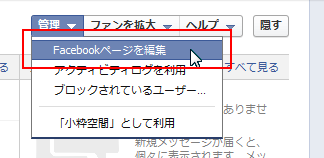
「管理」→「Facebookページを編集」をクリック。

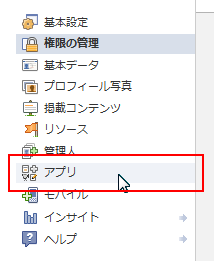
「アプリ」をクリック。

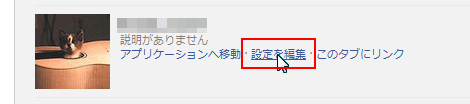
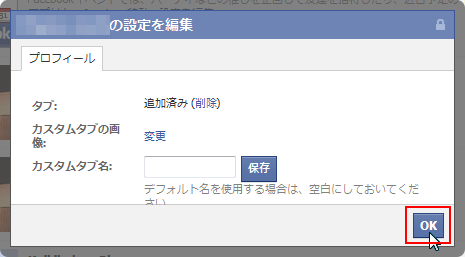
該当アプリの「設定を編集」をクリック。

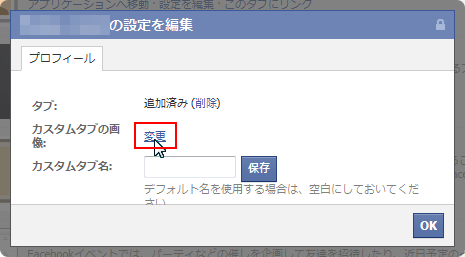
開いたダイアログの「カスタムタブの画像」→「変更」をクリック。

別の画面が開くので「Change」をクリック。

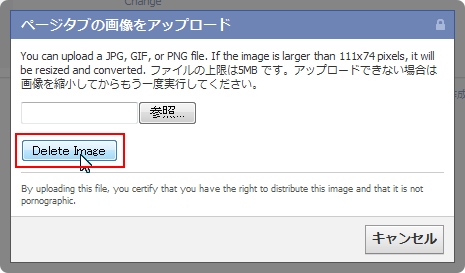
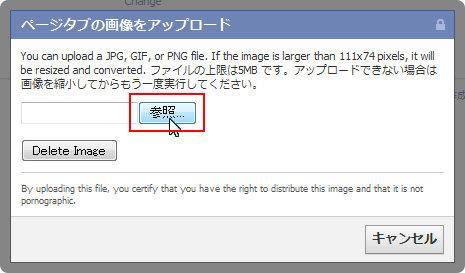
さらにダイアログが開きます。ここで「参照」をクリックしてアップロードしたい画像を選択します。カスタムタブ画像のサイズは幅111px、高さ74pxです。このサイズ以上でも構いませんが、縦横の比率を維持して作成しないと、カスタムタブ画像の枠にぴったりおさめてくれません。

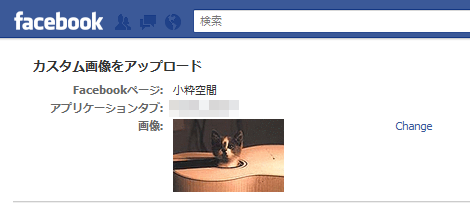
画像を選択するとカスタムタブ画像の表示が変わります。

選択した時点でタイムラインに反映されるみたいますが、とりあえず元の画面で「OK」をクリック。

3.カスタムタブ画像の削除
画像を選択するダイアログで「Delete Image」をクリックすると、カスタムタブ画像が削除され、アプリの基本設定で登録した画像に戻ります。